angular.js - angularjs 點擊li如何添加/移除當前li class類名?
問題描述
<li ng-class='{on: onSw==true}'>
<p class='li_center'> <p ng-click='toggleC()'></p><p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <li ng-class='{on: onSw==true}'><p class='li_center'> <p ng-click='toggleC()'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩清透潤白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li> <script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.onSw=false;$scope.toggleC=function(){ $scope.onSw=!$scope.onSw;}});</script>
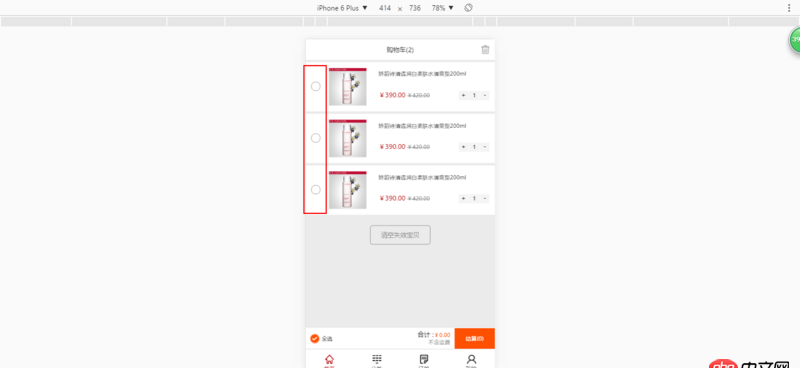
不點擊是這樣[圖片描述][1]
點擊以后是這樣 怎樣才能做到點哪個li就改變哪個li樣式?
怎樣才能做到點哪個li就改變哪個li樣式?
問題解答
回答1:
如果你的li是用的ng-repeat例如item in items遍歷出來的就把數組里面每個元素都增加一個onSw,點擊事件傳參$index然后function里面 $scope.items[index].onSw=true
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 在IE中(9+)平時的樣式不生效,只有用開發者工具選中這個元素才生效,是什么原因?3. objective-c - ios百度地圖定位問題4. html - vue里面:src在IE(9-11)下不顯示圖片5. javascript - 關于這組數據如何實現 按字母列表分類展示 不改動數據結構6. javascript - 求助這種功能有什么好點的插件?7. javascript - ie11以下單擊打開不了file,雙擊可以。求解?8. html5 - rudy編譯sass的時候有中文報錯9. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?10. 微信開放平臺 - Android調用微信分享不顯示

 網公網安備
網公網安備