文章詳情頁
javascript - 前端怎么展示這種類型的數(shù)據(jù)?
瀏覽:201日期:2024-03-28 17:40:48
問題描述
我的畢業(yè)設計是做一個教務管理系統(tǒng)網(wǎng)站,但是卡在了課表展示這里了。

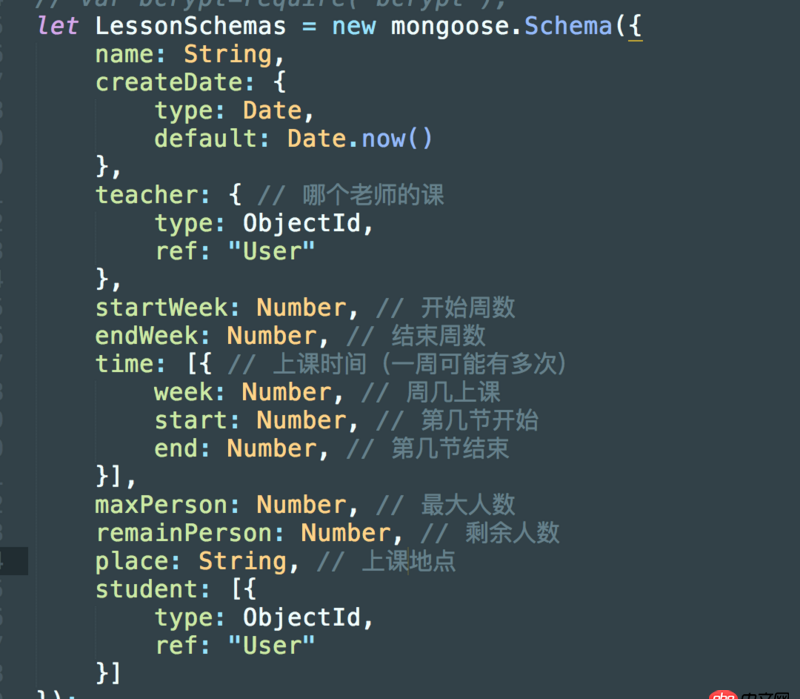
這是我的數(shù)據(jù)庫字段設計,我主要是不知道前端怎么展示出來。比如編譯技術這門課是周二第3到5節(jié)上課,然后在這個表格里面第3到5節(jié)里面就會顯示編譯技術這門課,但是一般表格是tr顯示一行,我就不知道怎么把這個顯示到縱向三行(3到5節(jié))了。。
問題解答
回答1:time里面每一節(jié)課程的 end - start計算出具體 rowspan的值設置在table對應的課程就好了
rowspan的作用就是設置一個元素占的行數(shù)
回答2:找個插件合并列的相同連續(xù)行
回答3:注意學習table標簽,td有colspan和rowspan屬性,可以實現(xiàn)你說的效果
標簽:
JavaScript
相關文章:
1. angular.js - angular內容過長展開收起效果2. 關于nginx location配置的問題,root到底是什么3. 關于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報錯6. python - flask表單 如何把提交多行數(shù)據(jù)在服務端讀取出來?7. python 怎樣用pickle保存類的實例?8. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學習這塊?10. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備