文章詳情頁
javascript - webpack中l(wèi)ess文件路徑該怎么設(shè)置
瀏覽:119日期:2023-12-22 18:26:56
問題描述
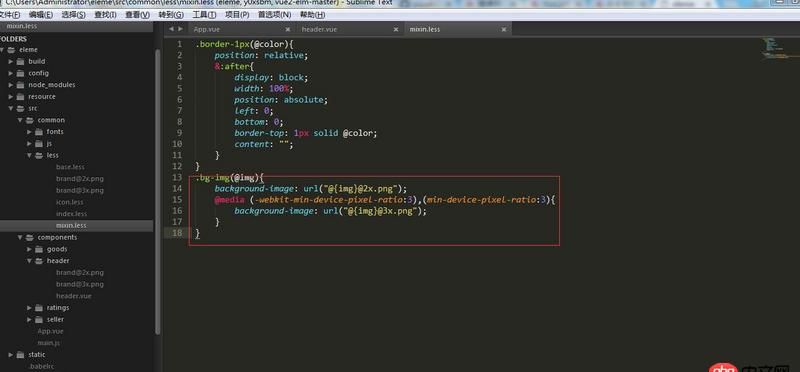
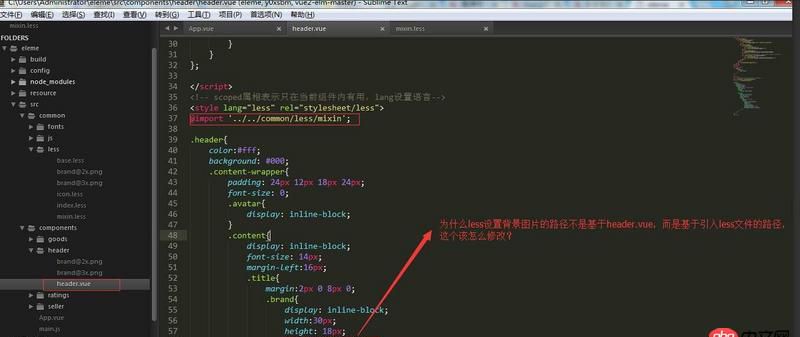
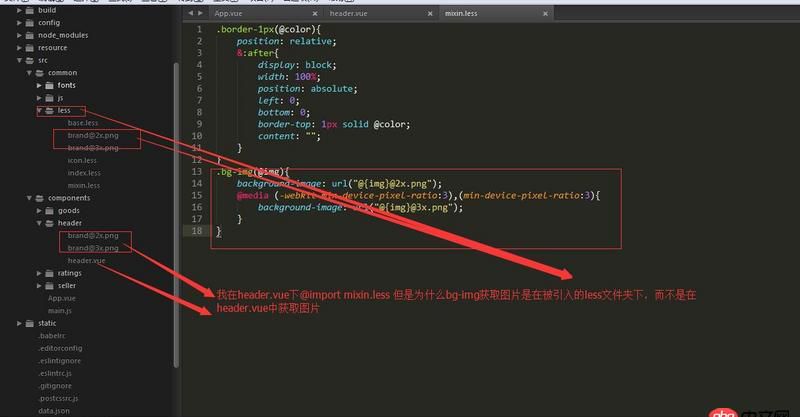
在vue-cli腳手架中,我使用less設(shè)置背景圖片,但是遇到了一個(gè)問題,背景圖片路徑被莫名其妙的變成了less文件所在的路徑而不是header.vue組件所在的路徑


問題解答
回答1:你設(shè)置的圖片的路徑出現(xiàn)了問題,
現(xiàn)在你依舊將圖片放在header文件夾里,把路徑改一下
background-image:url('../../componments/header'+'@{img}@2.x.png')
標(biāo)簽:
JavaScript
上一條:java - 如何用mediaplayer做一個(gè)帶進(jìn)度條,跟有時(shí)間顯示的播放控件?下一條:java - Tomcat 不同的域名訪問同一個(gè)項(xiàng)目的不同網(wǎng)頁
相關(guān)文章:
1. angular.js - angular內(nèi)容過長展開收起效果2. 關(guān)于nginx location配置的問題,root到底是什么3. 關(guān)于docker下的nginx壓力測試4. angular.js - angularjs的自定義過濾器如何給文字加顏色?5. docker鏡像push報(bào)錯(cuò)6. python - flask表單 如何把提交多行數(shù)據(jù)在服務(wù)端讀取出來?7. python 怎樣用pickle保存類的實(shí)例?8. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報(bào)錯(cuò)9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?10. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備