javascript - 在SSH框架的問題
問題描述
怎么在前臺通過input file選擇文件,傳到后臺,后臺怎么讀取文件中的內容,是不是前臺js里得到 formData對象,通過ajax傳給后臺,但是后臺怎么取到呢?請各位幫忙看一下,有個例子更好!感謝...
補充:我想要前臺的ajax的請求是怎樣的,包括怎么獲取的input file的內容,另外后臺,我想知道對應的Action里該怎么去接收文件,并讀取里面的內容(能像java直接讀取文件一樣按行讀取),謝謝各位的解答
問題解答
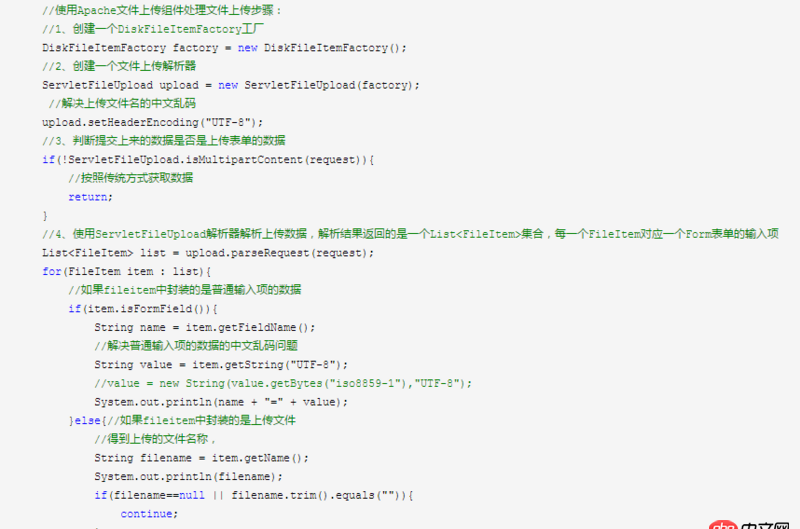
回答1:方法挺多的,使用ServletFileUpload可實現后臺讀取,前段時間寫過一個小例子,可以參考下http://www.gravel.club/2016/0...
回答2:頁面表單提交就可以了,后臺用文件解析器去解析。
Struts的話不太清楚,不過大致都差不多,都是前臺傳文件,后臺接收,然后轉存到服務器的硬盤中。這是很多項目的做法可以使用表單,也可以使用ajaxFileUpload插件
前臺:用form表單<form action='/upload' enctype='multipart/form-data' method='post'><input type='file' name='file'/><input type='submit' value='上傳'></form>使用ajaxFileUpload<input type='file' name='file' />$.ajaxFileUpload ({ url: ’/upload’, //用于文件上傳的服務器端請求地址 secureuri: false, //是否需要安全協議,一般設置為false fileElementId: ’file1’, //文件上傳域的ID dataType: ’json’, //返回值類型 一般設置為json success: function (data, status) //服務器成功響應處理函數 { alert('成功'); }, error: function (data, status, e)//服務器響應失敗處理函數 {alert(e); }} )
后臺部分的就一個接口接收到文件就可以了以SpringMVC為例子
@RequestMapping('/upload')public void upload(@RequestParam('file') MultiPartFile file){ //這里獲取到傳上來的文件就可以做相關操作了}
相關文章:
1. javascript - 奇怪的Symbol的問題2. angular.js - angular ng-class里面的引號問題3. docker - 如何修改運行中容器的配置4. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能5. javascript - history.replaceState()無法改變query參數6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. mysql無法添加外鍵8. matplotlib - python函數的問題9. javascript - vue過渡效果 css過渡 類名的先后順序10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備