angular.js - angular ng-class里面的引號問題
問題描述
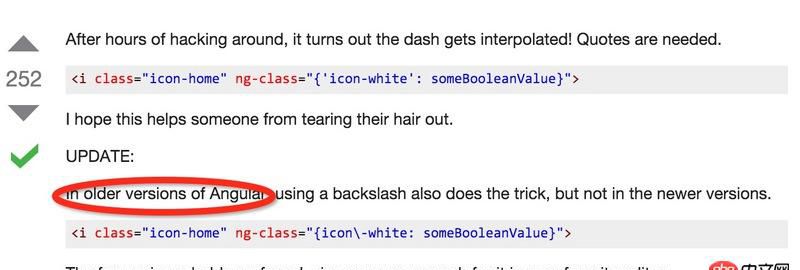
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應該有效
回答2:第一,你的angular版本是多少?這個很關鍵!
 詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. java - jdbc如何返回自動定義的bean3. python - 請問這兩個地方是為什么呢?4. 請教一個mysql去重取最新記錄5. 大家都用什么工具管理mysql數據庫?6. Python處理Dict生成json7. mysql的循環語句問題8. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>9. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。10. mysql updtae追加數據sql語句

 網公網安備
網公網安備