文章詳情頁
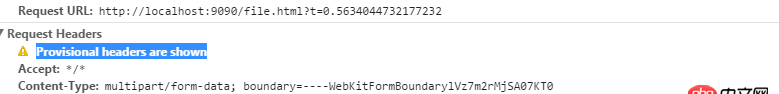
html5 - Provisional headers are shown
瀏覽:171日期:2023-10-06 17:37:36
問題描述
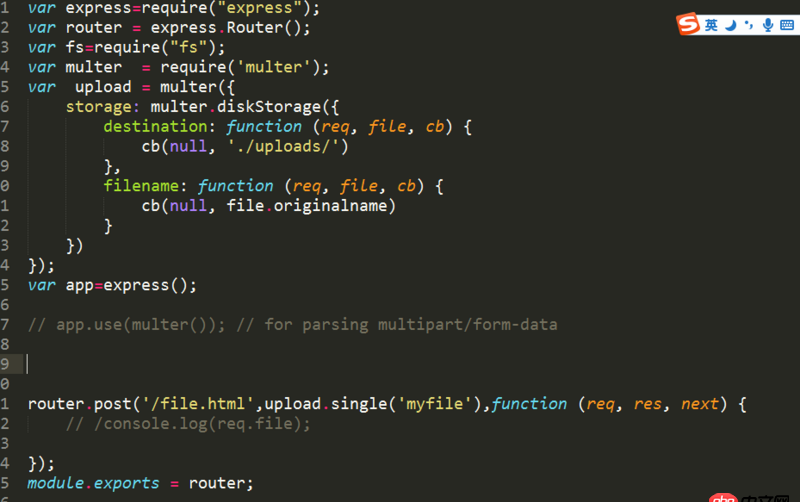
router.post(’/file.html’,upload.single(’myfile’),function (req, res, next) { console.log(req.file); });
這是我的接收圖片的方法 但是出現Provisional headers are shown

這是我的服務端代碼
網上有人評價說遇到這種問題 可能需要服務端代碼需要優化 否則遲遲無響應 adblock 這個插件 沒有安裝 這種情況 我已排除
問題解答
回答1:網上搜出來有兩類原因,一類是你說的廣告插件阻止了,另一類可能是走本地緩存了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 頁面,一般可能會認為 html 是靜態的,而且不接收參數,要不你試試把 html 擴展名去掉看看能不能解決。
標簽:
Html5
上一條:node.js - 阿里云ECS,阿里云Docker,還有Leancloud的LeanEgine,哪個更適合NodeJs WebApp?下一條:前端 - 使用vue2服務端渲染的時候,如何在服務端請求數據,然后給vue渲染
相關文章:
1. MySQL中無法修改字段名的疑問2. angular.js - angularjs的自定義過濾器如何給文字加顏色?3. angular.js - angular內容過長展開收起效果4. javascript - 如何讓移動端網頁的輸入框固定在底部?5. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?7. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)8. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?9. android - QQ物聯,視頻通話10. javascript - 微信小程序限制加載個數
排行榜

 網公網安備
網公網安備