javascript - "CommonsChunkPlugin now only takes a single argument.。。。。
問題描述

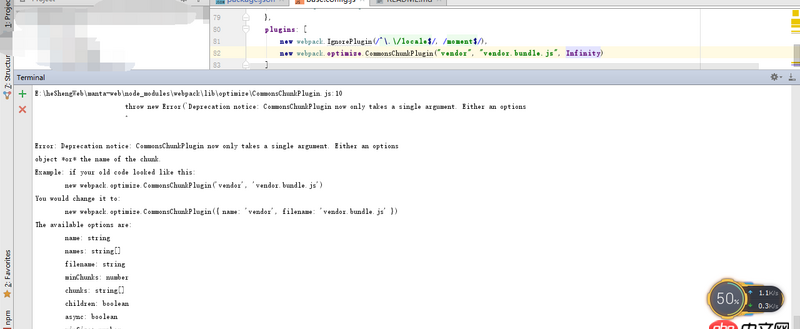
Error: Deprecation notice: CommonsChunkPlugin now only takes a single argument. Either an optionsobject *or* the name of the chunk.Example: if your old code looked like this:new webpack.optimize.CommonsChunkPlugin(’vendor’, ’vendor.bundle.js’)You would change it to:new webpack.optimize.CommonsChunkPlugin({ name: ’vendor’, filename: ’vendor.bundle.js’ })The available options are:name: stringnames: string[]filename: stringminChunks: numberchunks: string[]children: booleanasync: booleanminSize: number at new CommonsChunkPlugin (E:heShengWebmanta-webnode_moduleswebpackliboptimizeCommonsChunkPlugin.js:10:10) at Object.<anonymous> (E:heShengWebmanta-webwebpackbase.config.js:82:9) at Module._compile (module.js:541:32) at Object.Module._extensions..js (module.js:550:10) at Module.load (module.js:458:32) at tryModuleLoad (module.js:417:12) at Function.Module._load (module.js:409:3) at Module.require (module.js:468:17) at require (internal/module.js:20:19) at Object.<anonymous> (E:heShengWebmanta-webwebpackwebpack.build.config.js:5:18)npm ERR! Windows_NT 6.3.9600npm ERR! argv 'E:SoftwareNodejsnode.exe' 'E:SoftwareNodejsnode_globalnode_modulesnpmbinnpm-cli.js' 'run' 'build'npm ERR! node v6.3.0npm ERR! npm v3.8.0npm ERR! code ELIFECYCLEnpm ERR! mantaweb@1.0.0 build: `webpack --config webpack/webpack.build.config.js --progress --colors`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the mantaweb@1.0.0 build script ’webpack --config webpack/webpack.build.config.js --progress --colors’.npm ERR! Make sure you have the latest version of node.js and npm installed.npm ERR! If you do, this is most likely a problem with the mantaweb package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! webpack --config webpack/webpack.build.config.js --progress --colorsnpm ERR! You can get information on how to open an issue for this project with:npm ERR! npm bugs mantawebnpm ERR! Or if that isn’t available, you can get their info via:npm ERR! npm owner ls mantawebnpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! E:heShengWebmanta-webnpm-debug.log
的確我的CommonsChunkPlugin配置是他報的錯的樣子,但是我在公司的電腦上這樣配不會錯,怎么回到家里自己的電腦就會報這個錯了,改怎么解決呢(我不太想改這個配置的)?
問題解答
回答1:不要使用webpack2.x,公司使用的配置應該是webpack1.x,2.x的配置和1.x不一樣,你看下你電腦的webpack版本吧,看是不是2.x的
回答2:CommonsChunkPlugin 版本更新了,不再支持原來的傳參方式 而且應該很久以前的事了...
而且報錯信息里都給出改法了:
new webpack.optimize.CommonsChunkPlugin({ name: ’vendor’, filename: ’vendor.bundle.js’, minChunks: Infinity })回答3:
換一個版本的庫就好了,你公司上用什么版本,這里就用什么版本就好了。
回答4:要么把webpack更新到2.x,要么就回到webpack1.x。因為你公司用的老版本,所以說為了保持一致性。建議你改成1.x,這樣也方便你的代碼一致性。
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數(shù)8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備