vue.js - vue 打包后 nginx 服務端API請求跨域問題無法解決。
問題描述
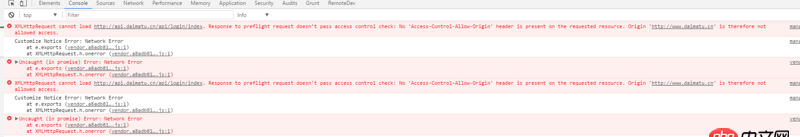
我把vue打包傳到服務端后 放在 www 子域名所指定的目錄里。當我發起請求的時候要去請求 api 子域名所綁定的目錄。這一請求就造成了跨域提示

然后我在nginx 里也配置了也無解。

也就是我請求 www.daimatu.cn/api/login/index ajax post 請求 轉發到 api.daimatu.cn/api/login/index 去
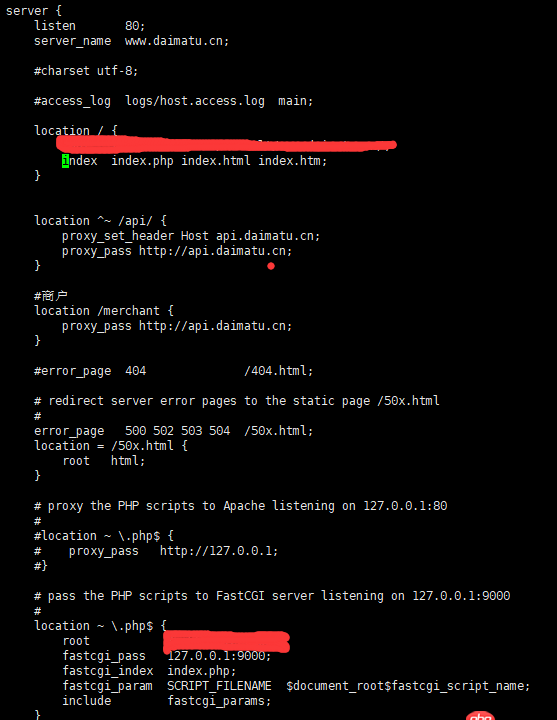
我之前在 location / {} 和 location /api {} 里做了很多設置 都是網上百度來的,然后并沒有用~!
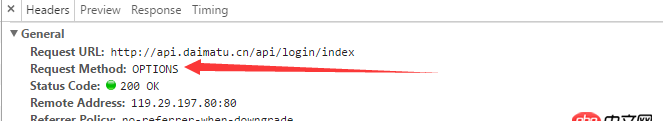
然后我在我本的把請求的地址改為線上的,本地請求也沒有問題!是通的能正常操作。我對比了下兩邊的請求頭發現不一樣!本地請求線上服務端 Request Method 是正常的GET POST 而我線上從 www 轉到請求 api 的 Request Method 變成了 OPTIONS 而不是正常的 GET POST 等請求頭 我也搜索找了設置 OPTIONS 怎么設置請求的時候跨域還是無法解決了!

如圖上所示 變成了 options 了
我想請教下大伙 你們是如何配置的。我后端語言是PHP 不要叫我去設置更改PHP。我本地請求本地服務和線上服務都是通的正常的,只有線上www 轉發請求 api 有問題。所以不用改程序。
Api 請求地址: http://api.daimatu.cn/api/log...Api 帳號: admin Api 密碼: 123456Api 驗證碼: 1234求大伙 NGINX服務器請求我這個API過來 看下你們的配置。我已經折騰了半天也沒有成功!!
問題解答
回答1:在location中作如下配置
add_header ’Access-Control-Allow-Origin’ ’*’;add_header ’Access-Control-Allow-Credentials’ ’true’;add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
然后重啟nginx服務
service nginx reload
相關文章:
1. 查詢mysql數據庫中指定表指定日期的數據?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備