nginx - 關于vue項目部署到ngnix后出現的問題
問題描述
原本想用github預覽自己做的vue demo,但是發現不行,說要把build后的文件拿到ngnix服務器上去跑。
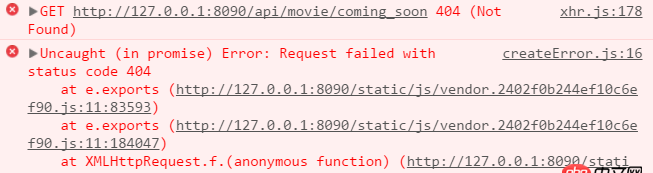
1、demo中用到了跨域訪問豆瓣api,proxyable已經設置了,npm run dev是可以跨域訪問的,但為什么我在服務器上一運行就報錯,如下圖

2、如下圖,如何設置ngnix才能把原有的127.0.0.1:8090/項目路徑,改為自己購買的域名或者github.io/項目路徑

3、怎樣部署才能把項目放到域名上,不需要每次啟動ngnix服務才能運行項目這么蛋疼。
其實上面3個問題總結一下就是“如何在ngnix服務器上跨域訪問豆瓣api數據”。。。我沒想到會搞得這么難。。
求有經驗的大神解答,謝謝!
問題解答
回答1:這個是域名的問題,你應該先定義一個全局的url
定義全局變量的方法如果不清楚的話可在sf搜索一下有很多
這個是定義全局參數const isDebug = trueconst commonUrl = isDebug? ’’:’http://xxxx’在你接口調用的地方 getNew(){this.$http.get(commonUrl + ’/v2/movie/new_movies’).then(response => { console.log(response) Indicator.close() this.topList = response.data.subjects}, response => {}) },
如果是在本地開發那isDebug就是true 如果是傳到服務器上isDebug就是false
回答2:我理解的問題:部署vue到github.
具體代碼也沒時間貼了,就講下思路吧:
好了,這里我們就不需要ngnix服務器了.
我們知道兩點:
github訪問是訪問index.html作為入口;
vue打包文件必須在服務端運行
所以,問題逐漸清晰了,我們將vue打包的index.html作為github的入口文件不就行了.所以問題應該就是打包的問題了.
tips:關于跨域,你npm run dev之所以能運行是因為你在本地的nodejs服務器設置了代理,而服務端并沒有,若單純的想在服務端跨域,還是需要做很多工作的.
相關文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備