文章詳情頁
css3圓角矩形問題
瀏覽:76日期:2023-07-28 09:02:19
問題描述

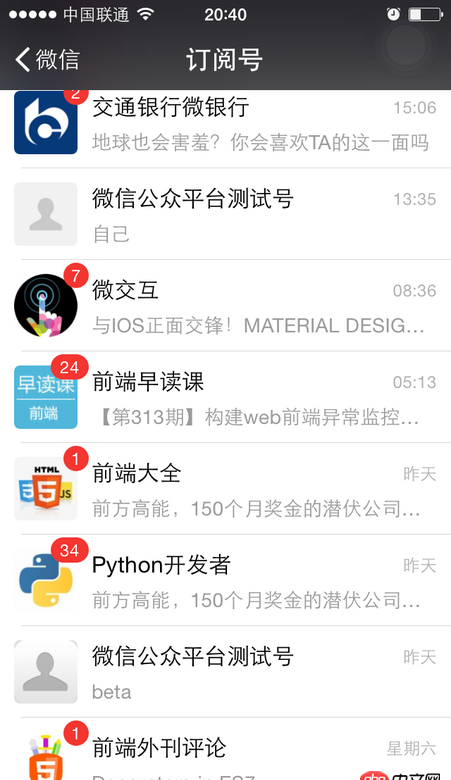
那個橘色的圓角矩形,在一個數(shù)字的時候是 圓形,在多個數(shù)字的時候背景變成 圓角矩形 如圖,怎么使用一個樣式搞定這個需求?
如微信一樣:

問題解答
回答1:border-radius: 999px;min-width: <行高>;
回答2:方案一:設置css的min-width方案二:程序將數(shù)字轉數(shù)組,關鍵數(shù)組的位數(shù)設置不同css的class
標簽:
CSS
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數(shù)8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯
排行榜

熱門標簽
 網公網安備
網公網安備