文章詳情頁
css - calc()設(shè)置寬度等于自身的高度?
瀏覽:152日期:2023-07-22 16:10:56
問題描述
代碼如下:
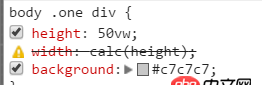
p{ height: 50vw; width: -moz-calc(height); width: -webkit-calc(height); width: calc(height); background:#c7c7c7;}
控制臺輸出結(jié)果

calc() 沒有這種用法嗎 如果沒有 該如何讓自身寬度等于自身高度呢?
問題解答
回答1:calc里面不能直接用height,要是高度和寬度相等有以下三種方法:
p{ width:20vw; /* viewport 的20% */ height:20vw; background-color:green; margin-bottom:20px;}
2.
p{ width:20%; padding-top:20%; /* padding相對于父容器的寬度作為對比 */ background-color:yellow; margin-bottom:20px;}
3.
p{ width: 20%; background-color:orange;}p:before{ content:’’; padding:50% 0;/* 此時padding相對于width:20%; */ display:inline-block;}
參考:演示
標(biāo)簽:
CSS
相關(guān)文章:
1. angular.js - angular內(nèi)容過長展開收起效果2. 關(guān)于nginx location配置的問題,root到底是什么3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker鏡像push報錯5. 關(guān)于docker下的nginx壓力測試6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?7. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒報錯8. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?9. python 怎樣用pickle保存類的實例?10. python2安裝失敗
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備