文章詳情頁
css - 為什么border-radius的圓角會消失?
瀏覽:124日期:2023-07-18 08:41:00
問題描述
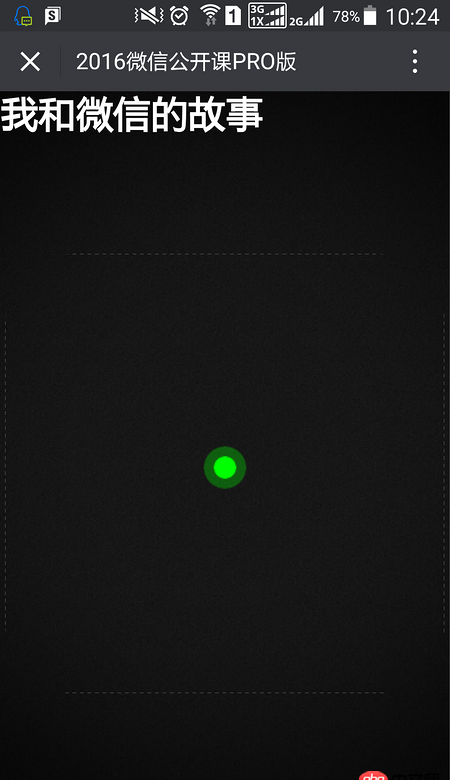
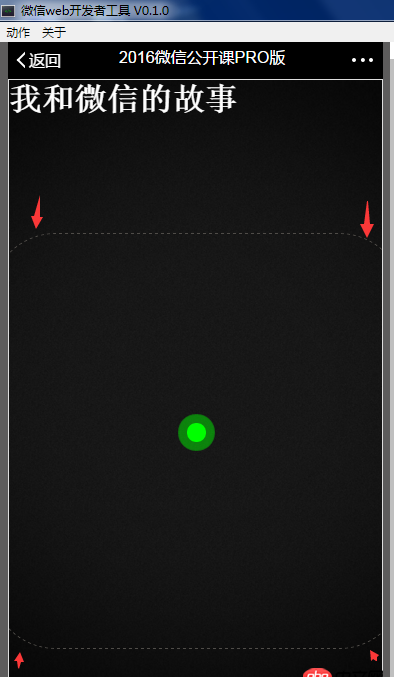
在學習寫一個微信公開課PRO的頁面,突然發現-webkit-border-radius這個屬性的圓角莫名其妙的消失了。。在開發者工具上面是可以用的,求解這是為什么。。

CSS代碼如下:
.padOnCircles > p > p { width: 52vh; height: 52vh; border: 1px dashed rgb(79, 76, 72); -webkit-border-radius: 10vh; padding: 5vh;}
問題解答
回答1:第一: 兼容做就要做全-webkit 是對border-raidus屬性的瀏覽器兼容兼容-webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit內核;-moz-border-radius:moz這個屬性 主要是專門支持Mozilla Firefox 火狐瀏覽器的CSS屬性。在這兩個屬性有值的時候,去掉哪個屬性,對用他們做內核的瀏覽器就有影響,如果沒值的話,就沒影響,這兩個屬性和,IE,和360沒關系。不刪除的話影響微乎其微.第二:
10vh 是這個是量?不是一般都是2em這樣么。
有錯誤還望高手指正
標簽:
CSS
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯
排行榜

 網公網安備
網公網安備