文章詳情頁
css3樣式被覆蓋
瀏覽:128日期:2023-07-09 13:48:28
問題描述
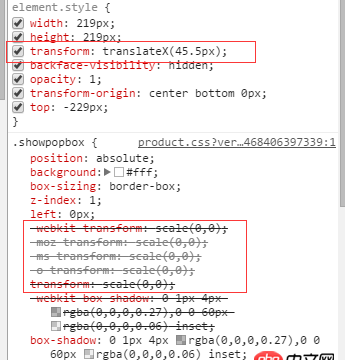
我下面的scale被上面的translateX覆蓋了,這是怎么回事上面是動態添加的?
問題解答
回答1:排在上面的樣式會覆蓋下面的樣式的,若果你要下面的樣式生效,可以在下面的樣式后面加上 !important:
transform:scale(0,0) !important;回答2:
跟css優先級有關,寫在html標簽上的樣式優先級最高,動態添加的樣式都是加在標簽上的
回答3:動態添加的樣式是放在style屬性里的,優先級最高。
標簽:
CSS
相關文章:
1. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應2. macos - mac下docker如何設置代理3. dockerfile - 為什么docker容器啟動不了?4. javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?5. javascript - 用rem寫的頁面,安卓手機顯示文字是正常的,蘋果顯示的文字是特別小的是為什么呢6. javascript - webapp業務流程基本一致,多套主題(樣式基本不一樣,交互稍有偏差)管理,并且有不斷有新增主題,該如何設計組件化架構?7. apache - 本地搭建wordpress權限問題8. javascript - JS設置Video視頻對象的currentTime時出現了問題,IE,Edge,火狐,都可以設置,反而chrom卻...9. 新手 - Python 爬蟲 問題 求助10. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型
排行榜

 網公網安備
網公網安備