css3 - 使用rem設置padding大小的問題
問題描述
HTML代碼:
<p class='container-fluid'>rem再體驗</p>
主要樣式為:
html{font-size: 6.25%;}//也就是1rem等同于1px.container-fluid{font-size:16rem; padding:15rem; margin:15rem;}
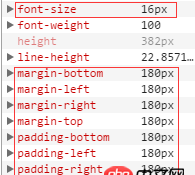
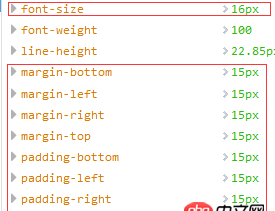
看到這樣的代碼,我認為container-fluid的字體大小為16px,padding值為15px,可實際上呢?Chrome(版本號:53.0.2756.0 (64-bit))是這樣的: 字體大小符合期望;而padding值是180px,不符合期望,應為15px。
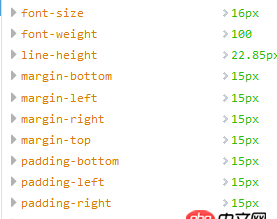
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome的padding效果會出乎意料?
那么我把樣式改改,font-size: 6.25%;改為:font-size: 62.5%
html{font-size: 62.5%;}.container-fluid{font-size:1.6rem; padding:1.5rem; margin:1.5rem;}
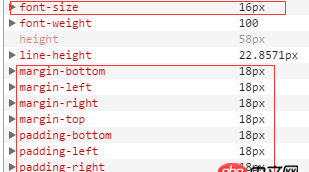
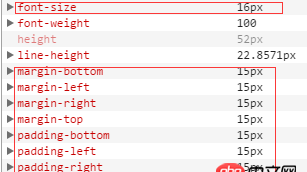
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體大小符合期望;而padding值是18px,不符合期望,應為15px。
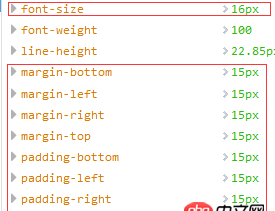
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
同樣的,chrome的padding效果出乎意料。
再改,把樣式再改,font-size: 62.5%;改為:font-size: 625%
html{font-size: 625%;}.container-fluid{font-size:0.16rem; padding:0.15rem; margin:0.15rem;}
Chrome(版本號:53.0.2756.0 (64-bit))是這樣的:字體和padding效果符合期望!!!
Firefox(版本號:47.0.1)是這樣的:字體和padding效果符合期望。
為什么chrome對rem的支持會存在著差異呢?
問題解答
回答1:Chrome為了用戶體驗,瀏覽器默認最小號12px,設置里可以修改。你把HTML設置的這么小,在手機端上你也會哭的,有些安卓機最小支持5px,建議最小62.5%,然后除以20使用
回答2:pc端,把html的font-size設置小于12px,會變成12px,實際上計算font-size是12px。
回答3:樓主找到原因沒?求解
相關(guān)文章:
1. 查詢mysql數(shù)據(jù)庫中指定表指定日期的數(shù)據(jù)?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應該使用哪個標簽?9. mysql - 數(shù)據(jù)庫建字段,默認值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備