文章詳情頁
css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
瀏覽:142日期:2023-07-02 08:26:07
問題描述

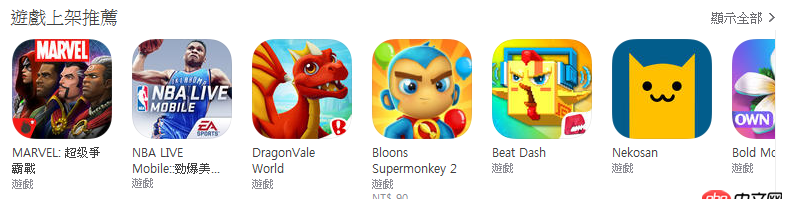
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
問題解答
回答1:要不試一試swiper?
回答2:外面一個p,固定大小,position:relative;overflow:hidden; 里邊的內容position: absolute;,事件控制left: 左右移動。
回答3:類似于輪播的做法,只是輪播是一次切換一屏,這個你需要控制滑動多少,內容移動多少就行
回答4:`White-space: nowrap ;Overflow-x: auto ;`
標簽:
CSS
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備