css - 使用blur()濾鏡為什么有透明的效果
問題描述

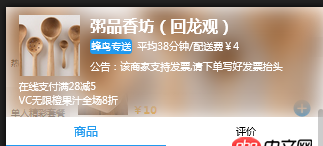
現(xiàn)在情況是這樣的 北京設(shè)置為店鋪照片模糊的背景 但是現(xiàn)在用fliter模糊就有透明的問題 怎么解決因?yàn)?平常設(shè)置模糊的背景 一般是偽元素 但使用vue 是在css里不能獲取圖片資源 所以就寫了一個(gè)元素 通過absolute定位占滿整個(gè)容器寫的
<template> <p id='headWrapper'> <p v-bind: ></p> <p class='top'> <p class='seller_pic'><img v-bind:src='http://www.cgvv.com.cn/wenda/this.seller.avatar'> </p> <p class='seller_desc'><p class='seller_name'>{{this.seller.name}}</p><p class='delivery_desc'><span>{{this.seller.description}}</span>平均{{this.seller.deliveryTime}}分鐘/配送費(fèi)¥{{this.seller.deliveryPrice}}</p><p class='infos'>公告:{{this.seller.infos[0]}}</p> </p> </p> <p class='bottom'> <p class='supports'> <ul> <li v-for='(item,index) in this.seller.supports'> {{item.description}} </li> </ul> </p> </p></p></template>
#headWrapper{position: fixed;top:0;width: 100%;height: 2.2rem;padding: .15rem .25rem;box-sizing: border-box;font-size: 14px;z-index: 2; } .e_header{width: 100%;height: 100%;position: absolute;top:0;left: 0;background: cover;z-index: -1;filter: blur(10px);-weblit-filter:blur(10px);background-position: center; }
問題解答
回答1:換個(gè)方法吧:
<p class='e_header'> <p v-bind: ></p></p>.e_header { //... background-color: #fff;}.e_header .cover { //... filter: blur(10px);}
相關(guān)文章:
1. Python處理Dict生成json2. (python)關(guān)于如何做到按win+R再輸入文件文件名就可以運(yùn)行?3. 想練支付寶對(duì)接和微信支付對(duì)接開發(fā)(Java),好像個(gè)人不可以,怎么弄個(gè)企業(yè)的4. mysql - Sql union 操作5. java - Mybatis 數(shù)據(jù)庫多表關(guān)聯(lián)分頁的問題6. 急急急!!!求大神解答網(wǎng)站評(píng)論問題,有大神幫幫小弟嗎7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. python - 如何使用websocket在網(wǎng)頁上動(dòng)態(tài)示實(shí)時(shí)數(shù)據(jù)的折線圖?9. python - 請(qǐng)問這兩個(gè)地方是為什么呢?10. python2.7 - python 正則前瞻 后瞻 無法匹配到正確的內(nèi)容

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備