文章詳情頁
angular.js - angularjs directive + D3, scope數據更新后,重新生成可視化圖后新圖直接覆蓋在老圖之上
瀏覽:190日期:2024-10-13 15:41:49
問題描述
加了transclude,應該把template里的內容清空的,但是每次update數據后原來的圖都在,哪里寫錯了嗎,跟有關嗎?
directive
myApp.directive(’sankeyChart’, function($window){ return{restrict:’EA’,transclude: true, //加了transcluetemplate:'<svg width=’1200’ height=’600’></svg>',scope:{chartData:’=chartData’},link: function(scope, elem, attrs){ scope.$watch(’chartData’, function(nv){var dataToPlot=nv;var d3 = $window.d3;、、、、下面都是d3的代碼、、、、、、、
調用directive
<p sankey-chart chart-data='sankeyData' ng-if='sankeyData' class='myCharts'></p>
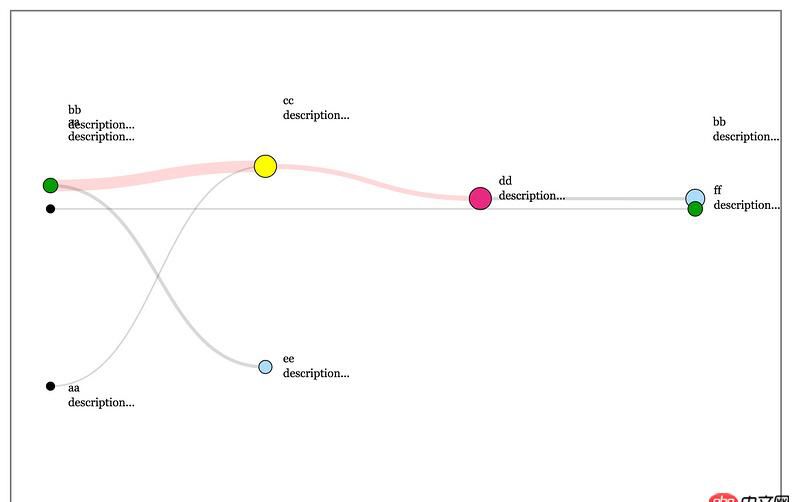
如下圖:
問題解答
回答1:擦,我發現了問題了,transclude不能擦除d3生成的svg里的內容,在寫d3代碼的前面手工加一個清除svg里內容的代碼-搞定了。
svg.selectAll(’*’).remove();
排行榜

 網公網安備
網公網安備