文章詳情頁
javascript - 如何讓svg標簽內的元素寬高等于svg標簽的寬高?
瀏覽:122日期:2023-06-20 10:01:35
問題描述
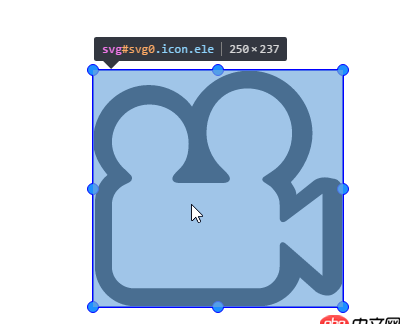
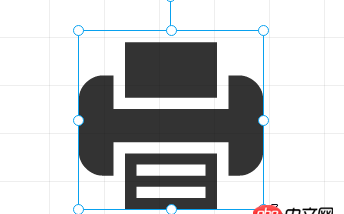
我的svg標簽外面用一個p盒子包裹,svg設置寬高為外面盒子寬高的100%,修改p盒子的寬高,此時svg的寬高始終和p盒子一樣,但是svg里面的path標簽的寬高卻和svg不一樣,如圖

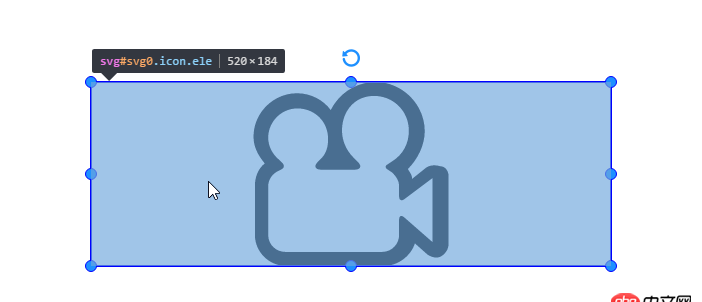
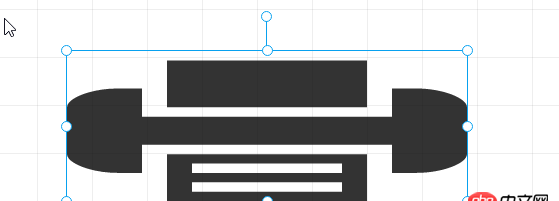
 怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣
怎么讓svg里面的元素整體寬高等于svg寬高?是通過css還是js?像下面這樣

問題解答
回答1:給svg標簽設置preserveAspectRatio='none'就可以了,具體可以參考張鑫旭的博客的這篇文章http://www.zhangxinxu.com/wor...
回答2:https://css-tricks.com/scale-...
標簽:
JavaScript
相關文章:
1. python2.7 - python 正則前瞻 后瞻 無法匹配到正確的內容2. python - 請問這兩個地方是為什么呢?3. python - 如何使用websocket在網頁上動態示實時數據的折線圖?4. java - Mybatis 數據庫多表關聯分頁的問題5. mysql如何根據各自條件批量更新6. 急急急!!!求大神解答網站評論問題,有大神幫幫小弟嗎7. mysql - Sql union 操作8. Python處理Dict生成json9. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量10. (python)關于如何做到按win+R再輸入文件文件名就可以運行?
排行榜

 網公網安備
網公網安備