文章詳情頁
javascript - vue怎么獲取頁面元素樣式為空?
瀏覽:70日期:2023-06-05 15:53:53
問題描述


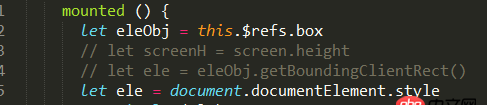
獲取到html元素對(duì)象后,輸出它的樣式全部為空怎么解決?
問題解答
回答1:你可以不使用 $ref,而使用 $el 來獲取當(dāng)前組件的根 DOM 元素。如果涉及 canvas,那么需要注意不應(yīng)對(duì) canvas 的 context 對(duì)象獲取樣式,而應(yīng)對(duì) canvas 對(duì)應(yīng)的 DOM 元素獲取樣式。
回答2:試試 window.getComputedStyle(document.documentElement)
回答3:獲取外聯(lián)樣式是需要這么寫的,你那個(gè)只能獲取內(nèi)聯(lián)樣式
let style = window.getComputedStyle(element, [pseudoElt]);element 用于獲取計(jì)算樣式的ElementpseudoElt 可選指定一個(gè)要匹配的偽元素的字符串。必須對(duì)普通元素省略(或null)。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. javascript - node.js promise沒用2. golang - 用IDE看docker源碼時(shí)的小問題3. c++ - 如何正確的使用QWebEngineView?4. yii2中restful配置好后在nginx下報(bào)404錯(cuò)誤5. javascript - js 寫一個(gè)正則 提取文本中的數(shù)據(jù)6. 算法 - python 給定一個(gè)正整數(shù)a和一個(gè)包含任意個(gè)正整數(shù)的 列表 b,求所有<=a 的加法組合7. android 如何實(shí)現(xiàn)如圖中的鍵盤上的公式及edittext的內(nèi)容展示呢8. java - 我在用Struts2上傳文件時(shí),報(bào)以下錯(cuò)誤怎么回事?9. php自學(xué)從哪里開始?10. 網(wǎng)站被黑,請(qǐng)教下大神,怎么對(duì)datebase.php內(nèi)容加密。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備