javascript - 仿彈幕效果遇到的bug
問題描述
利用定位寫的仿彈幕效果,一碰到邊緣就出現(xiàn)bug
CSS:
.dmMsg{ position:absolute; display: inline-block; right:0; top:0; color:#fff; font-size: 22px; font-weight: 700; text-align: center; line-height: 1em; z-index: 100;}
JS:
var $temp = $('<span class=’' + msgType + ' ' + moveInType + '’ data-count='+ msg_count +'>' + message + '</span>');$(’.’ + parent).append($temp); $temp.animate({’right’:’100%’ },15000,loop);}function loop(){ $temp.css(’right’,’-400px’); $temp.animate({’right’:’100%’ },15000,loop);}
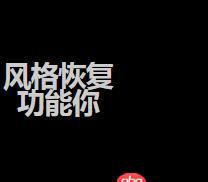
問題是彈幕只要碰到屏幕左邊文字就折行了:
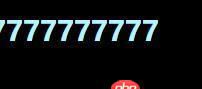
但是輸入數(shù)字就不會這樣,我沒有給固定寬度,不知道為什么會這樣?
問題解答
回答1:這個和瀏覽器處理文本的原理有關(guān),沒有深刨到底層,但是可以近似于這么理解:1、瀏覽器處理的區(qū)分標(biāo)準(zhǔn)其實(shí)是英文單詞,當(dāng)遇到多個英文單詞(中間含空格分隔開才算,原因見下文)溢出屏幕時,猜測設(shè)計(jì)者的初衷是為了便于閱讀,所以瀏覽器會以空格作為分隔標(biāo)準(zhǔn),對英文字母換行處理(因?yàn)闉g覽器認(rèn)為空格隔開了,這是一個單詞),而長英文字母串,中間無空格,會被判斷為這是一整個單詞所以不會換行。2、輸入中文時,瀏覽器會把每一個中文判斷為一個“單詞”,所以對每一個溢出屏幕的字都進(jìn)行了換行處理。3、對于數(shù)字,瀏覽器識別規(guī)則和英文字母一致。
所以綜上,并非是文字和數(shù)字有所區(qū)別,關(guān)鍵應(yīng)該在于空格。例如你可以測試一下你代碼中的message = '777 777 777',即數(shù)字間含空格,會發(fā)現(xiàn)就算是數(shù)字,瀏覽器也換行了。同理亦可測試message = 'cat cat cat'和'catcatcat'的區(qū)別。最后回到white-space: nowrap這個屬性,w3school給出的含義是“文本不會換行,文本會在在同一行上繼續(xù),直到遇到 <br> 標(biāo)簽為止。”所以也能解釋得通為什么加上之后文字就沒有換行了。
回答2:css加上white-space: nowrap;
相關(guān)文章:
1. python - 如何統(tǒng)計(jì)一份英文 API 開發(fā)文檔(如 javadoc文檔)的詞頻?2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. python - oslo_config4. 請教一個mysql去重取最新記錄5. python - 請問這兩個地方是為什么呢?6. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)9. php - 有關(guān)sql語句反向LIKE的處理10. 大家都用什么工具管理mysql數(shù)據(jù)庫?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備