javascript - vue中使用prop傳遞數(shù)據(jù)問(wèn)題
問(wèn)題描述
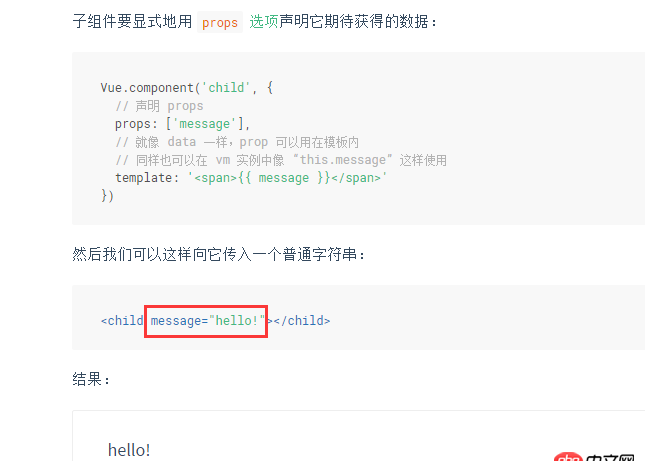
在vue2.0的文檔中,關(guān)于prop的介紹,有些不明白。既然是通過(guò)prop獲取父組件的數(shù)據(jù)的,但是使用之后,為什么在子組件中又重新賦值呢?并沒(méi)有拿到父組件的值啊?
為什么需要給child組件再附加一個(gè)類似屬性的message并賦值呢?不是應(yīng)該直接寫<child></child>之后,就自動(dòng)顯示出<span>父組件message值</span>,不應(yīng)該這樣顯示的嗎?
請(qǐng)問(wèn)這個(gè)應(yīng)該怎么理解啊?為什么會(huì)是這樣的呢?prop應(yīng)該如何使用呢?
問(wèn)題解答
回答1:可以這么理解。
父組件傳值給child組件。<child message=’hello’></child>子組件中有兩個(gè)地方用到了message,props區(qū)塊是注冊(cè)可能用到的變量。比如:<child message=’hello’ dep=’ssd’></child>對(duì)應(yīng)的props就應(yīng)該是[’message’,’dep’]template中{{message}}才是真正的調(diào)用變量。按你說(shuō)的<child></child> 直接顯示,應(yīng)該是這樣template:’<span>hello</span> :)
為什么要寫成這樣的結(jié)構(gòu)?是考慮到組件的復(fù)用性,僅改變傳入的值就可以實(shí)現(xiàn)不同的功能。
回答2:在父組件作用域使用 v-bind:props=’data’的形式把父組件數(shù)據(jù)傳遞給子組件
回答3:是不是可以理解為子組件同時(shí)也可以修改父組件傳過(guò)來(lái)的值呢。
相關(guān)文章:
1. java - Oracle如何獲取去重結(jié)果集中某一條數(shù)據(jù)的下一條數(shù)據(jù)2. 致命錯(cuò)誤: Class ’appfacadeTest’ not found3. dockerfile - 為什么docker容器啟動(dòng)不了?4. python - 數(shù)據(jù)無(wú)法插入到mysql表里5. android - Apk 中找不到r類文件6. javascript - 求正則表達(dá)式的寫法7. javascript - 小程序跳轉(zhuǎn)失敗?8. npm install -g browser-sync這個(gè)之后出錯(cuò) 還有人嗎 我都感覺(jué)沒(méi)人回答問(wèn)題了9. python - pyspider的分布式運(yùn)行成功,2臺(tái)slave跑,但是時(shí)間并沒(méi)有縮短問(wèn)題?10. angular.js - 用requireJS模塊angularjs代碼時(shí)遇到一些問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備