angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
問題描述
原本的angularjs項目是可用的,但是在用requireJS時出錯了。出錯的是app.js原本的angularjs代碼中的app.js代碼是
angular.module(’todomvc’, [’ngRoute’, ’ngResource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); });
用了requirejs后main.js
(function () { require.config({paths: { ’angular’: ’../node_modules/angular/angular’, ’angular-route’: ’../node_modules/angular-route/angular-route’, ’angular-resource’: ’../node_modules/angular-resource/angular-resource’},shim: { ’angular’: {exports: ’angular’ }, ’angular-route’: {deps: [’angular’],exports: ’angular-route’ }, ’angular-resource’: {deps: [’angular’],exports: ’angular-resource’ }},deps: [’bootstrap’] })})()
app.js
(function () { define([’angular’,’angular-route’,’angular-resource’],function (angular){var moduleName = ’myAppModule’;angular.module(moduleName, [’angular-route’,’angular-resource’]) .config(function ($routeProvider) {’use strict’;var routeConfig = { controller: ’TodoCtrl’, templateUrl: ’todomvc-index.html’, resolve: {store: function (todoStorage) { // Get the correct module (API or localStorage). return todoStorage.then(function (module) {module.get(); // Fetch the todo records in the background.return module; });} }};$routeProvider .when(’/’, routeConfig) .when(’/:status’, routeConfig) .otherwise({redirectTo: ’/’ }); }); return moduleName; })})()
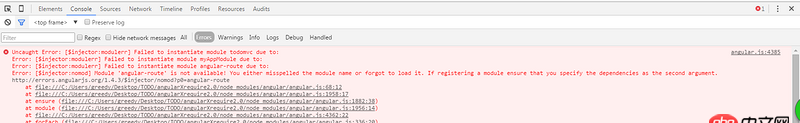
瀏覽器報錯注入出錯了。。。接觸requirejs不久,有沒有大神教教該怎么改。
問題解答
回答1:問題顯然在這里:
angular.module(moduleName, [’angular-route’,’angular-resource’])
你的依賴還是應該寫[’ngRoute’, ’ngResource’]。
回答2:搞不懂,ng都做了DI了為啥還要另外用個loader?
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備