angular.js - 怎樣實現(xiàn)點(diǎn)擊 “分?jǐn)?shù)” 后按分?jǐn)?shù)升序和降序排列?
問題描述
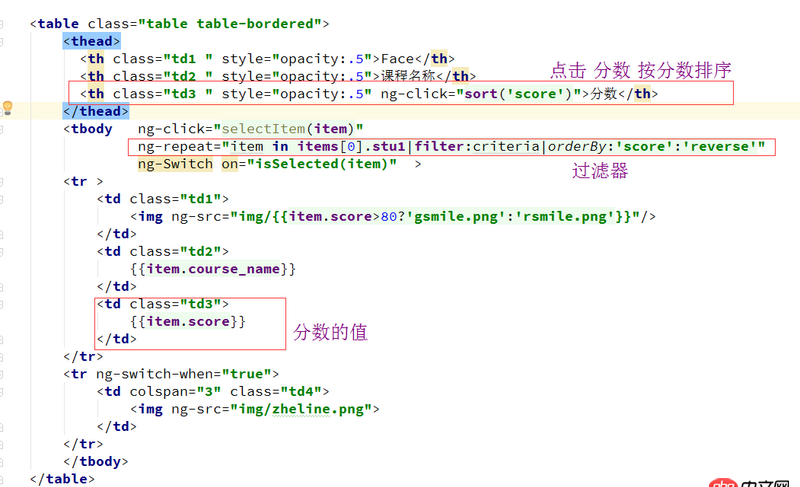
如下代碼實現(xiàn)了刷新自動降序排列,如何實現(xiàn)點(diǎn)擊事件,點(diǎn)擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應(yīng)該放在tr了。
ng-click如果只是按分?jǐn)?shù)排序,可以不傳參數(shù);如果課程名和臉也排序,那就傳參數(shù),調(diào)同一個方法。
分?jǐn)?shù)排序這個地方,controller里聲明一個排序標(biāo)識,升序或者降序都可以,用來記錄當(dāng)前在排序的狀態(tài)的。出發(fā)sort()這個排序方法的時候先判斷狀態(tài),根據(jù)狀態(tài)來判斷排序方式。并把標(biāo)識放到’score’那個位置,后面那個翻轉(zhuǎn)不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標(biāo)識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應(yīng)該放在tr那里吧
相關(guān)文章:
1. 查詢mysql數(shù)據(jù)庫中指定表指定日期的數(shù)據(jù)?有詳細(xì)2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?9. mysql - 數(shù)據(jù)庫建字段,默認(rèn)值空和empty string有什么區(qū)別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備