文章詳情頁
javascript - innerHTML內容中存在js導入或者語句無法正常運行。
瀏覽:121日期:2023-04-18 17:43:55
問題描述
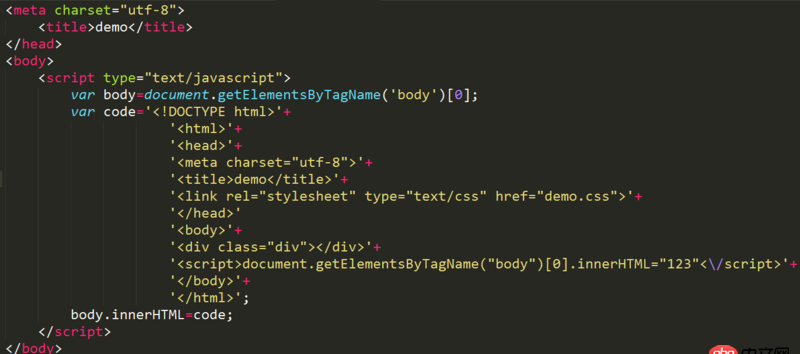
節點上使用innerHTML添加內容時,發現如果innerHTML字符串中存在<script>的標簽,則標簽內的js語句不能運行以及src屬性失效(無法導入外部js文件)。請問如何解決這個問題?

問題解答
回答1:innerHTML可以插入link標簽,但無法插入script標簽的;script標簽的插入可以通過js的appendChild完成。
var oScript = document.createElement(’script’); oScript.type = ’text/javascript’; oScript.async = true; oScript.src = url; document.body.appendChild(oScript); 回答2:
body里面嵌套html文檔寫法不規范
標簽:
JavaScript
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義
排行榜

 網公網安備
網公網安備