javascript - vue更改當前節點元素
問題描述
 我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題
我的問題是。點擊1111然后111隱藏,222顯示。。問題是,我怎么隱藏兄弟元素,而不是所有的2222??還有一個問題 這個語法怎么用??這不是 function b(return a+1)嗎??
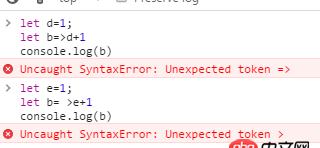
這個語法怎么用??這不是 function b(return a+1)嗎??
問題解答
回答1:第一個問題:你應該按照Vue的規則來用
<p id='app'> <ul> <li v-for='item in items'> <p v-if='item.visible' v-text='item.content1' @click='item.visible=false'></p> <p v-if='!item.visible' v-text='item.content2' @click='item.visible=true'></p> </li> </ul></p>
new Vue({ el: ’#app’, data() { return { items: [{content1: '11111',content2: '22222',visible: true }, {content1: '33333',content2: '44444',visible: true }] } }});
在線演示:https://jsfiddle.net/n6sga9v2/
第二個問題:
你是在說箭頭函數嗎?如果是,那你用的語法都是錯的,有個小短文,你可以看看
ES2015入門系列3-箭頭函數
回答2:用不同的屬性控制不同的元素
const b = () => d + 1
學好 JS 基礎再來提問。
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js - angular內容過長展開收起效果3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. 關于nginx location配置的問題,root到底是什么6. linux - openSUSE 上,如何使用 QQ?7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. linux - 升級到Python3.6后GDB無法正常運行?

 網公網安備
網公網安備