文章詳情頁
javascript - vue-cli中 用proxyTable實現(xiàn)了跨域,用get訪問沒有問題,但通過 post傳數(shù)據(jù)就出現(xiàn)了問題
瀏覽:125日期:2023-03-26 10:58:43
問題描述
在項目中使用了vue-cli腳手架來開發(fā),其中用了proxyTable實現(xiàn)了跨域,使用axios來發(fā)送請求。但在項目過程中,使用get方法請求沒有問題,能獲得數(shù)據(jù),但是用post傳參獲取數(shù)據(jù)就出現(xiàn)了問題,求問大神,在線等,急...........

這個是瀏覽器network發(fā)的請求
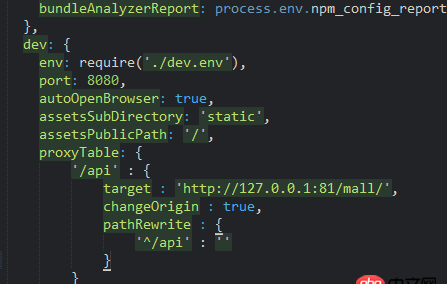
 .]這個是代理設(shè)置
.]這個是代理設(shè)置

經(jīng)過一番調(diào)試,應(yīng)該是這個反向代理沒有把參數(shù)也代理過去
問題解答
回答1:先用Postman試試。
理論上來說proxyTable只是做了一層反向代理,是不影響調(diào)用的。
應(yīng)該是后端獲取數(shù)據(jù)方式出錯了。
回答2:排除一下錯誤、使用postman等IDE工具、用post模擬請求一下、看后臺能不能接收到
回答3:你可以抓包一下,看看有沒有數(shù)據(jù)返回,畢竟stateCode是200(不過可能有其他的狀態(tài)判別碼)若無,再看一下:請求時的參數(shù)是在哪里,請求時參數(shù)是否成功寫入。
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備