文章詳情頁
javascript - vue項(xiàng)目里的package.json
瀏覽:140日期:2023-03-26 09:11:38
問題描述
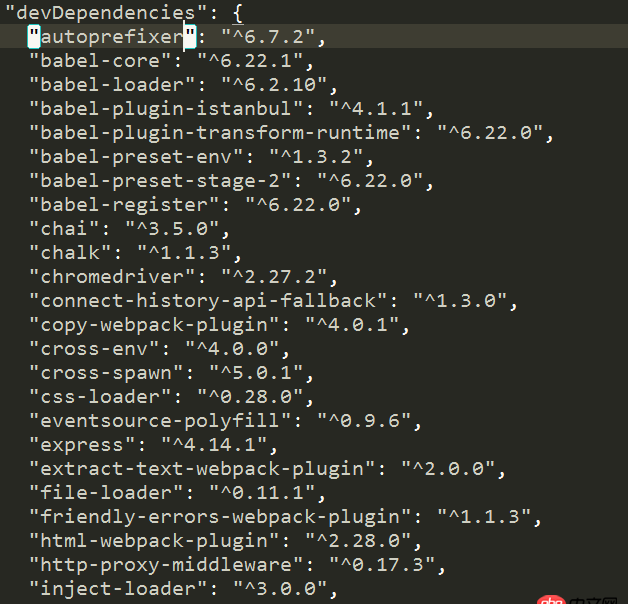
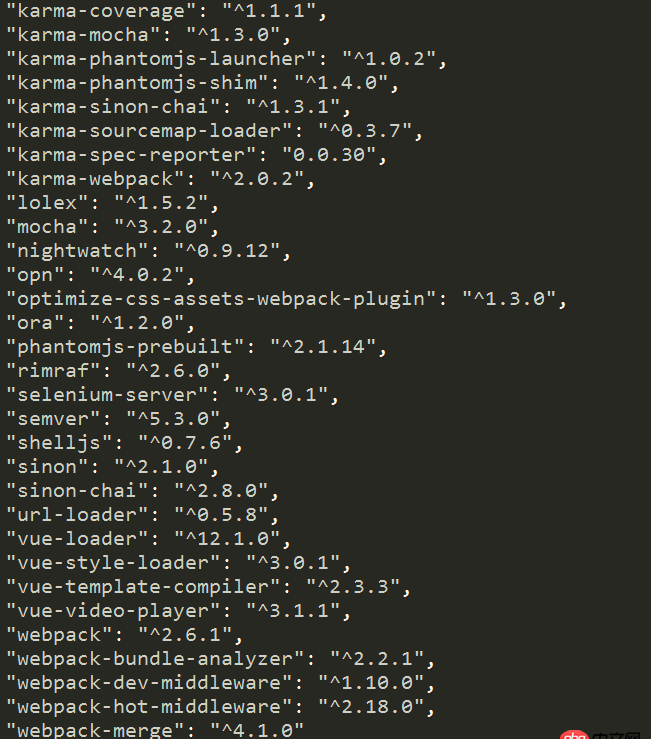
webpack構(gòu)建vue項(xiàng)目初始有這么多依賴哪些可以刪除 不影響項(xiàng)目初始狀態(tài)


問題解答
回答1:本身用cli構(gòu)建的時(shí)候、不需要的選N就可以了、
比如karam測試你們用不到、選N就不會(huì)有依賴項(xiàng)了
再比如e2e測試的nightwatch
比如eslint
不想用的就都關(guān)了、依賴就少了、
最好不要手動(dòng)刪了、比較傻先不說、耗時(shí)耗力、腳手架會(huì)報(bào)錯(cuò)的
回答2:都不用刪 構(gòu)建的模版 直接npm install就行
回答3:你是用的應(yīng)該是webpack這個(gè)模版,里面包含了許多內(nèi)容,包括測試、語法檢測等。如果不需要這么多功能的話,用 vue-cli 生成一個(gè)webpack simple這個(gè)模版酒醒了。
標(biāo)簽:
JavaScript
上一條:javascript - 請(qǐng)問為什么這個(gè)補(bǔ)零函數(shù)為什么要放window.onload外面?下一條:javascript - vue-cli中 用proxyTable實(shí)現(xiàn)了跨域,用get訪問沒有問題,但通過 post傳數(shù)據(jù)就出現(xiàn)了問題
相關(guān)文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?2. mysql - 怎么生成這個(gè)sql表?3. mysql儲(chǔ)存json錯(cuò)誤4. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲(chǔ)存的數(shù)據(jù)存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。9. mysql - 數(shù)據(jù)庫表中,兩個(gè)表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備