javascript繼承問題
問題描述
代碼如下:
function Father(){ this.name = true; this.array = [];}Father.prototype.getFatherValue = function(){ return this.property;}function Son(){ this.sonProperty = false;}//繼承 FatherSon.prototype = new Father();var son1 = new Son();var son2 = new Son();
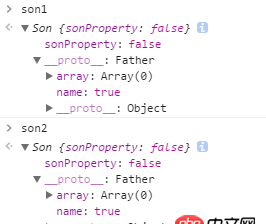
其中Father的array屬性會被son1和son2共用,但是name屬性不會被共用,我的理解是,son1和son2都會去Son.prototype找name屬性,name屬性應該也是被共用的呀,為什么不是呢?
問題解答
回答1:因為數組是引用類型,對于father(new Father()),son1,son2,這三個實例來說,他們array保存的都是[]這個數組的引用,所以只要其中一個修改了,順著引用找到內存中的數組就會修改,修改的就是同一個數組。而name = true,這個name是基本類型,在分別new實例的時候,會在內存中各開辟一塊區域內存放它的值,因此上述三個實例的name對應的是不同內存區域的值,所以修改了就不會互相影響。看來樓上的一些回答后,思考了一下,發現我的理解,我的答案是有錯的。保留原答案,下面更正一下。關于數組那一塊沒有問題,問題在name這個屬性,對于son1,son2來說,他們是沒有name這個屬性的,所以在new的時候,應該是沒有為他們的name開辟內存空間的。只有father這個實例有。son1,son2的name值是通過原型鏈查找找到的,如果對son1.name進行賦值,那么相當于給son1這個實例添加了name屬性,當然再次打印son1.name時取到的值是屬于son1的name值,而打印son2.name,則會去原型鏈上找name,這個時候找到的是Father的name值,因此兩個值不同,可能會給你造成沒有共用的錯覺。值得注意的是,如果son1.array[0] = 1這么賦值的話,那么對三個實例的array都會有影響,如果是son1.array = [1],這么賦值就不會,因為這時候array保留的是對[1]這個新數組內存地址的引用。
回答2:son1.array.push(1)son1.array // [1]son2.array // [2]son1.array = [2]son1.array // [2]son2.array // [1]
你說array是共用的?
回答3:為什么說 name 屬性不會被共用呢?

原型鏈繼承,就是順著原型鏈一直找,直到找到后返回此值,如果找不到,返回 undefined。
如果我們給 Son 賦值
son1.name = ’aa’;son2.name = ’bbb’;
此時就是取實例的值。只有在 Son 沒有相應的屬性時,才去原型鏈找。
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js - angular內容過長展開收起效果3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. 關于nginx location配置的問題,root到底是什么6. linux - openSUSE 上,如何使用 QQ?7. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. linux - 升級到Python3.6后GDB無法正常運行?

 網公網安備
網公網安備