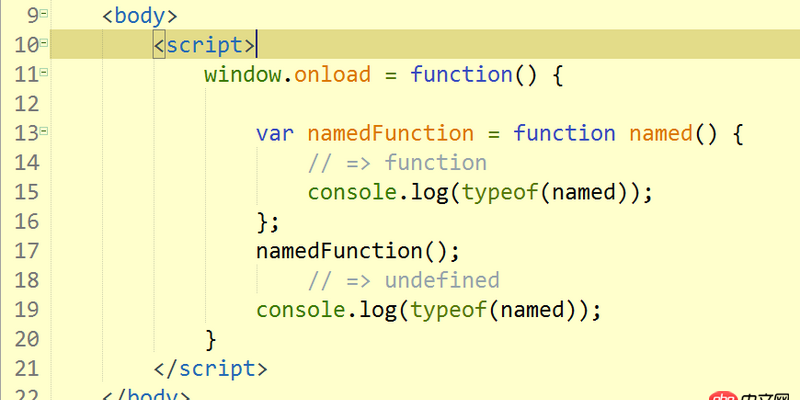
javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?
問題描述

為什么位于全局作用域中的 console.log(typeof(named)); 訪問不了函數表達式的名字?函數聲明后,名字不是暴露在全局作用域中了嗎,求解
問題解答
回答1:函數表達式與函數聲明有幾點重要區別:
1, 函數聲明會定義一個同名的變量,這個變量就是函數本身。函數表達式只是把定義的函數當成一個值,即使在function后加一個名字,它也不會把這個名字定義成變量,這個函數表達式是一個值,可以賦給其他變量。
function a(){} // 函數聲明,同時在外部作用域定義了可以使用的變量avar b = function(){} //函數表達式,匿名函數是一個值,賦值給了變量bvar d = function c(){} //函數表達式,函數本身是一個值,沒有在外部作用域定義變量c,但賦值給了變量d。
2, 可以看到函數表達式里可以寫function()也可以寫function c(),既然后者也不會在外部作用域定義變量c,那么它們的區別在哪里,簡單說有兩點:
var d = function c(){}里的d.name是存在的,值為字符串c,而var b = function(){}里的b.name是個undefined。
在function c(){}的函數體內部作用域,變量c是存在的,并且就是函數本身,和外部作用域的變量d等價,而匿名函數function(){}內部只能用變量b來引用。
所以這就解釋了你在function named(){}函數體內訪問到了named這個變量,而在外部作用域得到的是個未定義變量的問題。

 網公網安備
網公網安備