文章詳情頁
javascript - stylus格式的圖標字體里url無法解析
瀏覽:97日期:2023-03-23 08:59:38
問題描述
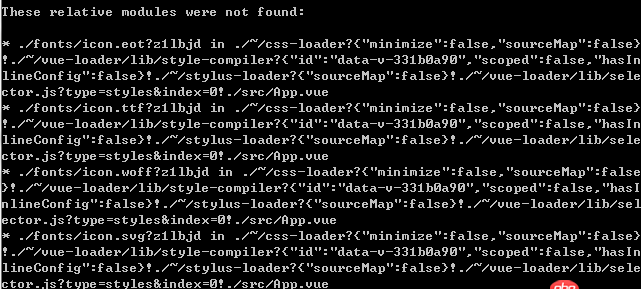
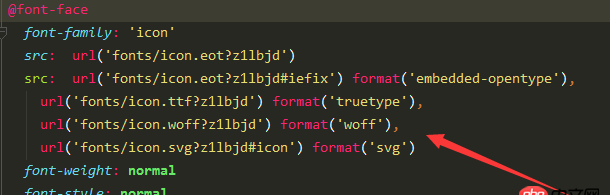
在icomoon.io做了一份圖標字體,并改成stylus.CSS的格式。啟動vue之后,顯示各種loader的模塊無法找到。但是所顯示的各種loader我都已經裝了。1.新建的stylus樣式文件,引入后不會報錯。2.圖標字體的文件報錯是因為無法解析@font-face里面的url,查看了webpack配置的url-loader也是沒發現錯誤。3.將圖標字體文件放到我以前的腳手架里面卻能正常使用。我將之前的node-modules和package替換掉現在腳手架里面的依然不行。當然如果不將圖標字體文件換成stylus格式的,直接以css格式引入,能正常使用。

問題解答
回答1:將fonts文件夾放到static文件夾下,然后使用跟路徑/static/fonts/
回答2:我也出現了這種問題,找了很久也沒找到原因,樓主找到了答案了嗎?
標簽:
JavaScript
上一條:javascript - 在商城開發中,商品詳情頁里面的屬性規格,大家傾向于用哪種json數據格式?如下下一條:javascript - console.log(typeof(named));的位置不同,第二個為什么會顯示undefined ?
相關文章:
1. objective-c - ios百度地圖定位問題2. javascript - 求助這種功能有什么好點的插件?3. 微信開放平臺 - Android調用微信分享不顯示4. html5 - rudy編譯sass的時候有中文報錯5. javascript - 關于這組數據如何實現 按字母列表分類展示 不改動數據結構6. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?7. javascript - 關于定時器 與 防止連續點擊 問題8. javascript - ie11以下單擊打開不了file,雙擊可以。求解?9. javascript - 在IE中(9+)平時的樣式不生效,只有用開發者工具選中這個元素才生效,是什么原因?10. Python做掃描,發包速度實在是太慢了,有優化的方案嗎?
排行榜

 網公網安備
網公網安備