javascript - 設(shè)置了背景卻出現(xiàn)RBRACE結(jié)果網(wǎng)頁(yè)沒(méi)反應(yīng)
問(wèn)題描述
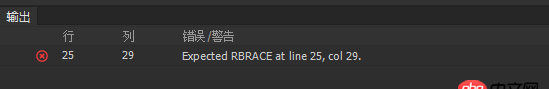
1.本人剛開(kāi)始自學(xué),想給標(biāo)題增加一個(gè)背景,結(jié)果就報(bào)錯(cuò)了

2.html代碼:
<p id='container'> <p id='header'> <p id='Love Live Sunshine'> <p> <h1>Love Live Sunshine</h1> <hr width='960&'> <p>這是一個(gè)標(biāo)題!!!</p> </p> </p> </p>
3.CSS代碼:
#header{ margin: 0; width: 100%; background: url(網(wǎng)站圖片資源/LLSS.jpg); background: no-repeat; background: center;}
先謝過(guò)各位大神了(? ?_?)?
問(wèn)題解答
回答1:這是 csslint 的警告。
#header{ margin: 0; width: 100%; background: url(網(wǎng)站圖片資源/LLSS.jpg); background: no-repeat; background: center;}
這兒錯(cuò)了,background 重復(fù)設(shè)置了。
再給你一個(gè)建議,文件名不要使用中文。
相關(guān)文章:
1. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?2. angular.js - angular內(nèi)容過(guò)長(zhǎng)展開(kāi)收起效果3. 關(guān)于docker下的nginx壓力測(cè)試4. docker鏡像push報(bào)錯(cuò)5. 關(guān)于nginx location配置的問(wèn)題,root到底是什么6. linux - openSUSE 上,如何使用 QQ?7. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒(méi)報(bào)錯(cuò)8. 大家好,請(qǐng)問(wèn)在python腳本中怎么用virtualenv激活指定的環(huán)境?9. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?10. linux - 升級(jí)到Python3.6后GDB無(wú)法正常運(yùn)行?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備