文章詳情頁
javascript - swiper輪播圖使用左右布局高度不一致
瀏覽:158日期:2023-03-12 10:40:26
問題描述
使用swiper的時候,有左右兩個布局,可以左右滑動,但是右邊的布局很長很長,這就導致滑動到左邊的時候,不會定位到左邊的最上面,而是和右邊滑動的地方等高。有什么好的辦法嗎????
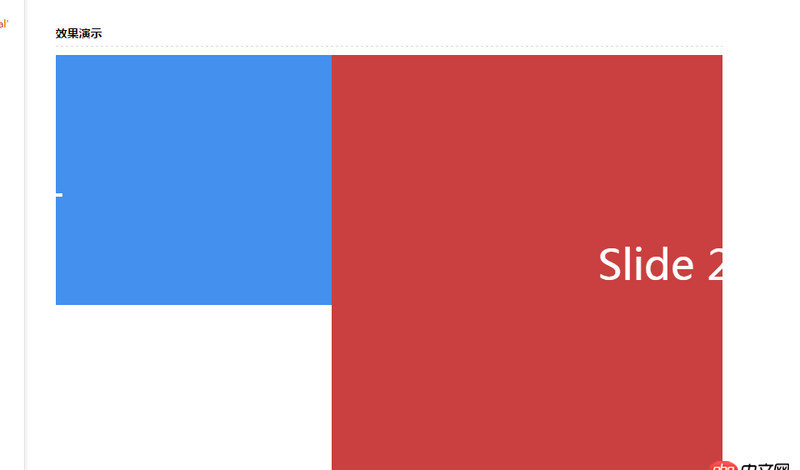
類似上圖,如果 右邊的紅色的很長,左邊的很短,從右邊滑動到左邊的時候,就不會定位到左邊的頂部,而是一片空白。要手動劃上去才能找到左邊的頂部。
問題解答
回答1:swiper有個autoHeight, 設置為true就行,swiper2的話好像是calculateHeight
標簽:
JavaScript
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?3. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎4. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應5. javascript - Html5做移到端定位,獲取授權拒絕了怎么辦?6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. android - QQ物聯,視頻通話8. javascript - 關于audio標簽暫停的問題9. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)10. javascript - Web微信聊天輸入框解決方案
排行榜

 網公網安備
網公網安備