javascript - 關于空字符串的使用。
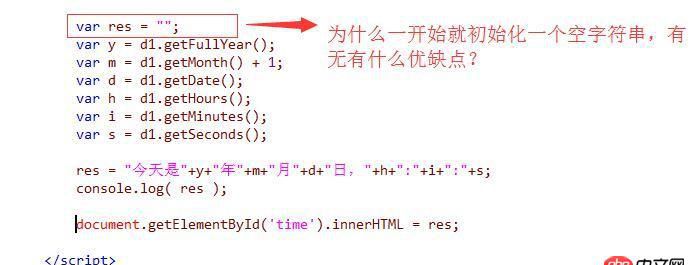
問題描述

問題解答
回答1:從你給的代碼上來看,當前使用情景里沒必要預先賦值為string類型。不預設也不會出錯。
但不賦值和賦值為空字符串有個本質的區別,即改變了變量的類型。
不進行賦值的時候是undefined類型,賦值為null則是null類型,賦值為空字符串''則為string類型。
穩妥起見,既然這個變量的預期結果是string類型,那么聲明時就指定其類型是很穩妥的辦法。
如果不指定呢?那有時候確實會出問題的。
問題主要發生在要用這個變量來拼接其他數據的時候,這很可能會觸發隱式的類型轉換,你就能發現差別了。
如下:
var a;a+'a';
那么結果是什么呢?不是'a',而是'undefineda'。
如果把a預設為null,則結果是'nulla'。
你的例子里,對res是直接賦值而不是用它來拼接,所以不賦值為空字符串也沒影響,但不建議這么做。
再來個例子,拼接0-9的數字,假如你想得到的也是字符串,如'0123456789':
var res;for (var i = 0; i < 10; i++) { res+=i;}console.log(res);
那么不聲明的話可以嗎?不可以,res會被轉換為number類型,但undefined轉換后是NaN,最后你得到的結果也是NaN。
如果把res賦值為''空字符串,那才正確。
回答2:當前案例可以不用預定義為空字符串,可刪除提高代碼可閱讀性
空字符串一般運用在針對一個字符串條件判斷操作或者對自身操作的場景下:第一種:
var a = ’’;if (xxx) { a = ’hello’;}console.log(’a’); //這時如果你不提前定義好a,如果條件不滿足if,那么就不會執行,下面調用變量a的時候就會undefined
第二種:
var a = ’’;a += 2; //這其實也要調用變量a,如果不提前定義,那么也是undefined回答3:
js預解析時會對var關鍵字定義的變量進行預解析,都會賦值undefined。下面將其賦值為字符串,上面定義的時候也就將它預先初始化為一個空字符串。只聲明var res;,不給它賦值也是可行的。回答4:
個人認為是作者無意間的做法…
若硬要解讀,這樣也好也不好。好是因為你可以直觀地認識到res是一個字符串變量,增強了可讀性;不好則因為多了一次對象創建和釋放的過程,性能有損耗,盡管損耗可以忽略不計。
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. docker - 如何修改運行中容器的配置5. javascript - log4js的使用問題6. javascript - 移動端textarea不能上下滑動,該怎么解決?7. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?8. javascript - history.replaceState()無法改變query參數9. javascript - 為什么這個點擊事件需要點擊兩次才有效果10. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?

 網公網安備
網公網安備