文章詳情頁
javascript - vue-router
瀏覽:134日期:2023-02-26 09:36:01
問題描述



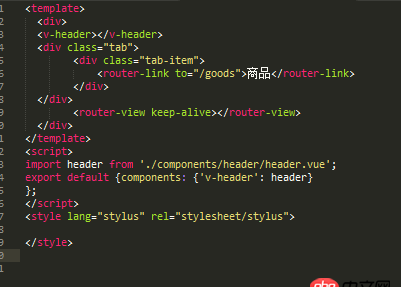
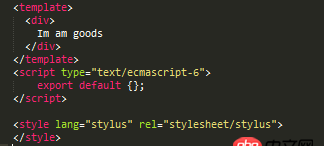
我要實現的共是這樣的,點擊商品的時候顯示goods里面的內容
問題解答
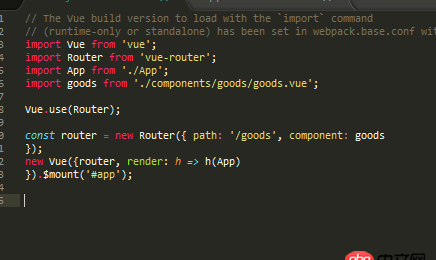
回答1:const router = new Router({ routes: [{path: ’/goods’,component: goods }]})
多看看文檔
標簽:
JavaScript
上一條:javascript - webpack編譯vue項目拋警告,以前沒有出現過這種情況下一條:javascript - 如果就一行代碼 但是很多地方復用 這種情況怎么處理呢 封裝成一個全局方法嗎 還是直接寫?~
相關文章:
1. docker鏡像push報錯2. angular.js - angular內容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發模型 - python將進程池放在裝飾器里為什么不生效也沒報錯
排行榜

 網公網安備
網公網安備