javascript - 怎么修改css,就可以實現這樣的效果
問題描述
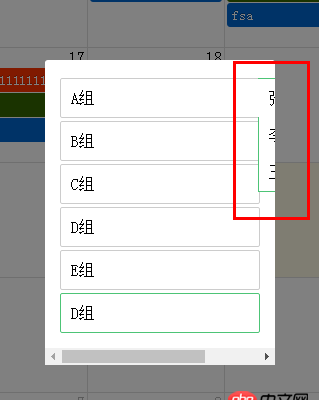
現在實現的效果是:
我想下面不要滾動條,紅框內的完整的顯示在彈出框的右邊,這樣怎么實現?
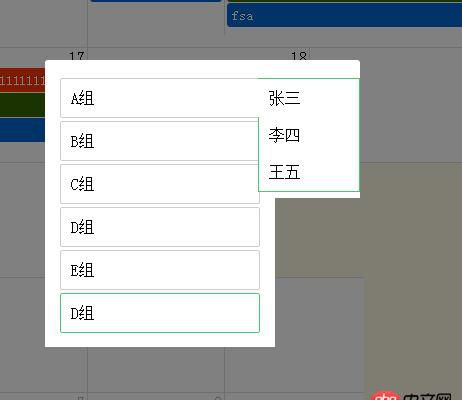
類似下面:
 (這個是ps的)
(這個是ps的)
下面是我的代碼,需要做怎么樣的修改,就可以實現上面的要求?謝謝!!
下面是代碼:html:
<p style='display: block;'> <p onclick='hideSelectEvent()'></p> <ul onclick='selectEvent(this)'><li value='A組' class='group'>A組 <ul class='mem-list active'><li class='mem'>張三</li><li class='mem'>李四</li><li class='mem'>王五</li> </ul></li><li value='B組'>B組</li><li value='C組'>C組</li><li value='D組'>D組</li><li value='E組'>E組</li><li value='D組'>D組</li> </ul></p>
CSS代碼:
.select-event{position:fixed;top:0;bottom:0;left:0;right:0;display: none;z-index: 10000}.select-event.in{display: block}.select-event .back{position: relative;height:100%;width:100%;background-color: #000;opacity: 0;z-index: 99999;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}.select-event.in .back{opacity: .5;}.select-event .con{position: absolute;top:50%;left:50%;width:200px;border-radius: 3px;margin-left: -110px;margin-top: -150px;max-height:430px;overflow-y:auto;padding:15px;z-index:100000;background-color: #fff;opacity: 0;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}.select-event.in .con{opacity: 1;}.select-event .con>li{padding: 10px;height:18px;border: 1px solid #ccc;margin-top: 3px;border-radius: 2px;position: relative;cursor: pointer;}.select-event .con>li:hover{border-color: #4DC476}.select-event .con>li.active{border-color: #4DC476}.select-event .con .mem-list{position: absolute;right:-101px;top:-1px;width:100px;padding-top:1px;z-index: 100001;background-color: #fff;border:1px solid #4DC476;display: none;}.select-event .con .mem-list.active{display: block;}/*.select-event .con .mem-list::before{content: '';display: block;position: absolute;left:-16px;top:2px;border: 8px solid transparent;border-right-color: #ccc;}.select-event .con .mem-list::after{content: '';display: block;position: absolute;left:-15px;top:2px;border: 8px solid transparent;border-right-color: #fff;}.select-event .con .mem-list:hover::before{border-right-color: #efefef;}.select-event .con .mem-list:hover::after{border-right-color: #efefef;}*/.select-event .con .mem-list::before{content: '';display: inline-block;position:absolute;background-color: #fff;left:-1px;top:0;height: 38px;width:1px;}.select-event .con .mem-list .mem{padding: 10px;margin-top: -1px;}.select-event .con .mem-list .mem:hover{background-color: #efefef;}.select-event .con .group-box{position: absolute;top:10px;right:0;width:100px;height:200px;border:1px solid #4DC476;background-color: #fff;z-index: 10000;}
問題解答
回答1:小方塊作為大塊的子元素,父元素position 設置relative ,子元素為absolute.這樣子元素就可以相對父元素設置left偏移值。前提是,父元素overflow 別hidden
回答2:使用絕對布局呀,子級使用absolute。

 網公網安備
網公網安備