javascript - 原生js求DOM樹的最大深度
問題描述
如何用原生js求DOM樹的最大深度?
問題解答
回答1:遞歸實現我利用了 dom 節點的 children 屬性 來遍歷和遞歸
遞歸套路是: 返回 (1 + 子節點們深度的最大值)
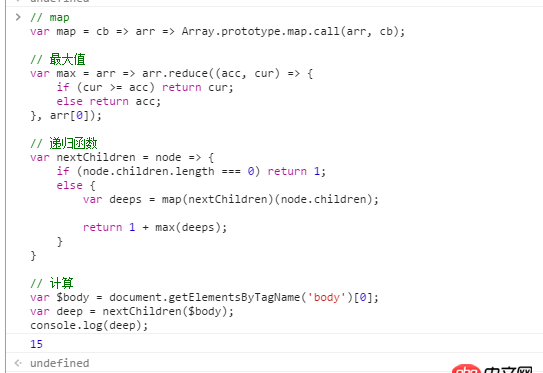
// map(e => e + 1)([0, 1, 2]) // => 1, 2, 3 // 類似于數組的map方法 不過這里柯里化了 var map = cb => arr => Array.prototype.map.call(arr, cb); // 取數組最大值 // max([0, 1, 2])// => 2 var max = arr => arr.reduce((acc, cur) => { if (cur >= acc) return cur; else return acc; }, arr[0]); // 遞歸函數 var nextChildren = node => { // 基準條件 if (node.children.length === 0) return 1; else {// 求子節點們的長度 并取最大值 var deeps = map(nextChildren)(node.children); return 1 + max(deeps); }}// 計算 var $body = document.getElementsByTagName(’body’)[0];var deep = nextChildren($body); console.log(deep); ScreenShot

相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. mysql 插入數值到特定的列一直失敗3. 360瀏覽器與IE瀏覽器有何區別???4. Python從URL中提取域名5. mysql - 百萬行的表中是否盡量避免使用update等sql語句?6. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?7. javascript - 新浪微博網頁版的字數限制是怎么做的8. 怎么在網頁中設置圖片進行左右滑動9. javascript - 豆瓣的這個自適應是怎么做的?10. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義

 網公網安備
網公網安備