html - 現(xiàn)在的web項(xiàng)目怎么運(yùn)行?
問(wèn)題描述
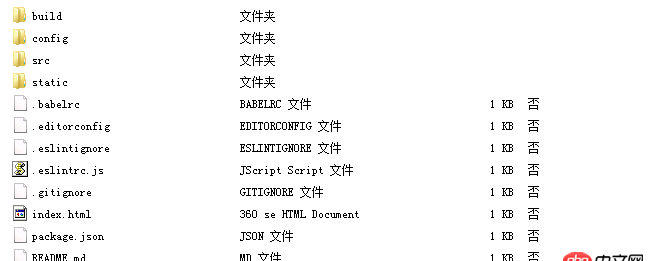
大家好,我是web前端小白,以前都是html右鍵瀏覽的,現(xiàn)在這些web項(xiàng)目(如下圖)怎么部署或者是怎么運(yùn)行的,Github上下了很多Demo都是這樣的,想請(qǐng)教各位有沒(méi)有這方面的教程或者視頻或者見(jiàn)解,謝謝各位不吝賜教,謝謝!謝謝!

問(wèn)題解答
回答1:安裝node和npm,首先npm install進(jìn)行包管理,此時(shí)會(huì)給你自動(dòng)當(dāng)下來(lái)所有依賴(lài)項(xiàng),然后通過(guò)npm start運(yùn)行項(xiàng)目。詳細(xì)內(nèi)容請(qǐng)研究node和npm。
回答2:可以參照說(shuō)明文檔:README.md 里邊有可能會(huì)有 運(yùn)行過(guò)程在github上下載的一些項(xiàng)目如果你會(huì)使用node的話(huà)就比較容易了在這些項(xiàng)目中 package.json 里邊有很多項(xiàng)目需要依賴(lài)的js文件 比如jQuery啊什么的首先 安裝nodenode安裝之后 配置環(huán)境變量 配置node 以及npm然后在控制臺(tái) 到你下載的文件目錄 用命令:npm install 將所以依賴(lài)項(xiàng)下載下來(lái)然后通過(guò)npm start 運(yùn)行文件文檔參考廖雪峰JavaScript文檔
回答3:用編輯器打開(kāi)'README.md'查看,一般都會(huì)教你如何安裝運(yùn)行該項(xiàng)目。
一般來(lái)說(shuō),是該文件夾打開(kāi)cmd,之后運(yùn)行bower install , npm install。
如果你不知道什么是bower, npm, 建議你先網(wǎng)上搜索下了解他們是用來(lái)干嘛的。
要運(yùn)行bower install , npm install, 需要你的機(jī)子已經(jīng)有相應(yīng)的環(huán)境,不然會(huì)提示你該命令不存在。
安裝好后,一般都是一個(gè)命令就啟動(dòng)程序,會(huì)自動(dòng)打開(kāi)瀏覽器的。
相關(guān)文章:
1. 關(guān)于nginx location配置的問(wèn)題,root到底是什么2. docker鏡像push報(bào)錯(cuò)3. angular.js - angular內(nèi)容過(guò)長(zhǎng)展開(kāi)收起效果4. 關(guān)于docker下的nginx壓力測(cè)試5. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?6. python 怎樣用pickle保存類(lèi)的實(shí)例?7. 大家好,請(qǐng)問(wèn)在python腳本中怎么用virtualenv激活指定的環(huán)境?8. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機(jī)器學(xué)習(xí)這塊?9. 并發(fā)模型 - python將進(jìn)程池放在裝飾器里為什么不生效也沒(méi)報(bào)錯(cuò)10. python2安裝失敗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備