文章詳情頁
css - 設置font-family全局字體對網頁布局會產生影響?
瀏覽:101日期:2023-01-24 11:39:22
問題描述
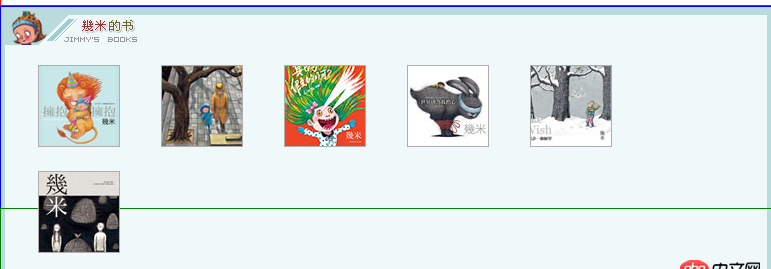
我在學習慕課網的網頁布局基礎時碰到這樣的問題,相同的html和css代碼,設置font-family之前是這樣:
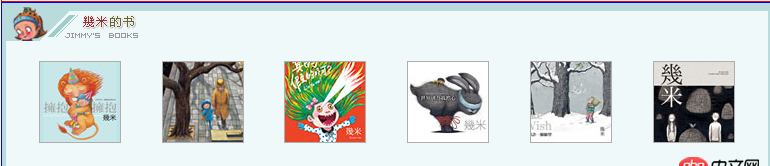
在設置了*{font-family:Arial, Helvetica, sans-serif,'宋體';}這條css之后就變成了這樣:
剛開始學習 html+css ,很迷惑。
問題解答
回答1:這種一般都會用ul>li這樣的結構去寫,然后再把li的display設置為inline-block,就橫過來了。但是li和li之間一般都是有起碼一個換行的,比如:
<ul> <li>A</li> <li>B</li></ul>
這種就是帶換行符的,而除非你寫成:
<ul><li>A</li><li>B</li></ul>
否則換行符就會造成li之間的間隙,也就是你圖1里換行問題的原因。(張鑫旭大神的博客里說過這個東西,建議你去看下~)而如果設置了全局字體的話,一個可能是會讓換行符“更瘦”,所以會把第二行拉上來。
回答2:猜測: 將你html中ul,li這樣的標簽之間的空格和換行都去掉試試。
標簽:
CSS
上一條:前端 - CSS 真的有復用性和擴展性可言嗎?我感覺我已經完全不會寫代碼了.....下一條:html5 - 我怎么覺得flex中justify-content和align-items兩個屬性反了呢
相關文章:
排行榜

 網公網安備
網公網安備