文章詳情頁
javascript - input 怎么獲取自動填充的值
瀏覽:123日期:2022-12-31 11:34:14
問題描述
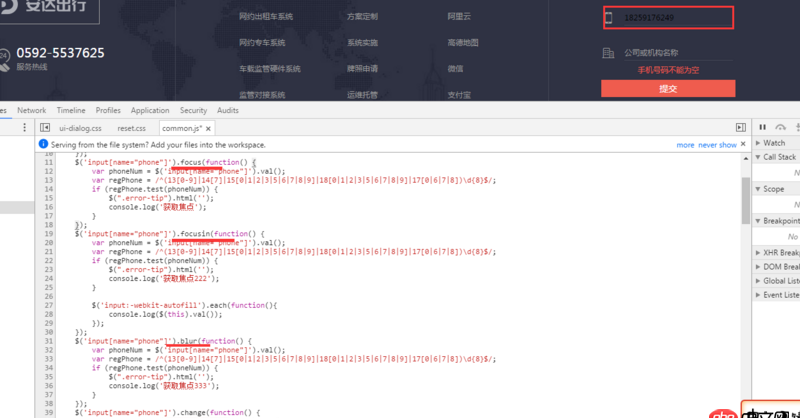
input 怎么獲取自動填充的值 現自動填充的值 校驗不到校驗錯誤提示 錯誤,然后需在選擇自動填充是也對其進行校驗,
 一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到
一開始 進行提交 提示手機號碼 不能為空自動選擇后 focus focusin change blur 都沒有觸發到

需要鼠標再點擊一次 會觸發到blur事件
問題解答
回答1:你是怎么校驗的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件應該可以滿足你的需求
回答5:onchange事件在焦點離開Input之后會觸發,然后獲取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得話 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
標簽:
JavaScript
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 求助關于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點的插件?5. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時候有中文報錯8. html - css 如何添加這種邊框?9. javascript - node.js服務端渲染解疑10. 微信開放平臺 - Android調用微信分享不顯示
排行榜

 網公網安備
網公網安備