javascript - canvas 裁剪空白區域
問題描述
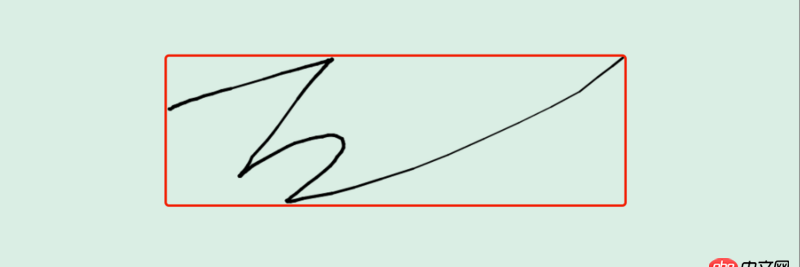
用 canvas 做了一個電子簽名,可是用戶簽名后留白太多。有什么辦法可以截取空白區域嗎?示例原圖:

我是在簽字過程中,獲取鼠標經過的區域,從而得到如下圖紅色區域坐標。

然后傳給 img 對象,再繪制到 canvas 上裁剪紅色區域。
有什么其他方式可以做到嗎?
謝謝!
問題解答
回答1:首先是可以做到的, canvas.getContext(’2d’).getImageData(0, 0, 寬, 高)會返回一個當前canvas的圖像數據對象,其中有一個data屬性,是一個一維數組,這個一維數組,每4個下標分別代表了一個像素點的R,G,B,A的值,樓主只需要遍歷這些值就能找到邊界了.下面是偽代碼實現
var canvas = document.createElement(’canvas’)canvas.width = 200canvas.height = 210document.body.appendChild(canvas)var ctx = canvas.getContext(’2d’)ctx.beginPath()ctx.moveTo(0,50)ctx.lineTo(100,50)ctx.lineTo(100,25)ctx.fill() // 出于演示目的隨便畫了個三角形var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).datavar lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0for (var i = 0; i < canvas.width; i++) { for (var j = 0; j < canvas.height; j++) {var pos = (i + canvas.width * j) * 4if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) { // 說第j行第i列的像素不是透明的 // 樓主貌似底圖是有背景色的,所以具體判斷RGBA的值可以根據是否等于背景色的值來判斷 bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的縱坐標 rOffset = Math.max(i, rOffset) // 找到有色彩的最右端 tOffset = Math.min(j, tOffset) // 找到有色彩的最上端 lOffset = Math.min(i, lOffset) // 找到有色彩的最左端} }}// 由于循環是從0開始的,而我們認為的行列是從1開始的lOffset++rOffset++tOffset++bOffset++console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50// 意思是說包含有像素的區域是 左邊第1行,到右邊第100行,頂部第26行,到底部50行// 此時如果你想找到外部區域的話,就是 left和top減1 right和bottom加1的區域// 分別是0, 101, 25, 51.這個區間能夠剛好包裹住回答2:
通過 ImageData 掃描像素點,一行一行的掃描,維護左上角右下角坐標,或者右上角左下角坐標。
回答3://將簽名后的canvas存為圖片var oldUrl = canvas1.toDataURL();var originImage = new Image();originImage.src = oldUrl;//用9參數的drawImage方法對圖片進行裁減ctx2.drawImage(originImage,startX,startY,cropWidth,cropHeight,0,0,cropWidth,cropHeight);var newUrl = canvas2.toDataURL();var newImage = new Image();newImage.src = newUrl;回答4:
簡單的對carvas進行放大不知道能不能滿足你的需求,看樓主的意思是已經得到紅框內的圖片,那么就可以知道圖片的寬高,在根據carvas的寬高計算圖像和carvas的縮放比通過ctx.scale(widthScale, heightScale)方法設置放大比例。然后ctx繪制圖像。
回答5:樓主解決了呢,獲取指定坐標的矩形圖片?
相關文章:
1. objective-c - ios百度地圖定位問題2. javascript - 求助這種功能有什么好點的插件?3. 微信開放平臺 - Android調用微信分享不顯示4. javascript - 關于這組數據如何實現 按字母列表分類展示 不改動數據結構5. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?6. html5 - rudy編譯sass的時候有中文報錯7. javascript - 關于定時器 與 防止連續點擊 問題8. javascript - ie11以下單擊打開不了file,雙擊可以。求解?9. javascript - 在IE中(9+)平時的樣式不生效,只有用開發者工具選中這個元素才生效,是什么原因?10. Python做掃描,發包速度實在是太慢了,有優化的方案嗎?

 網公網安備
網公網安備