javascript - 關(guān)于TinyMCE在IE11上面的問題:請教如何禁止編輯框內(nèi)的元素拖動?謝謝(用的是Angular)。
問題描述
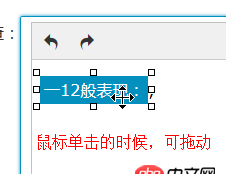
TinyMCE在chrome上都正常,在IE11上面會有如下問題,求教如何禁止元素拖動?
****期望效果:鼠標(biāo)移上去點擊就可以編輯次元素,而不是移動次元素。PS:增加了contenteditable=true 屬性后也是一樣。****
如圖:

配置代碼(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表現(xiàn):</span>,';
頁面代碼
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
問題解答
回答1:去掉標(biāo)簽的CSS樣式中的:display:inline-block;就解決了。
相關(guān)文章:
1. docker鏡像push報錯2. angular.js - angular內(nèi)容過長展開收起效果3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. python 怎樣用pickle保存類的實例?5. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學(xué)習(xí)這塊?6. MySQL中無法修改字段名的疑問7. javascript - 微信小程序限制加載個數(shù)8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. linux - 升級到Python3.6后GDB無法正常運行?10. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備