文章詳情頁
javascript - webpack打包問題
瀏覽:87日期:2022-12-24 13:30:57
問題描述



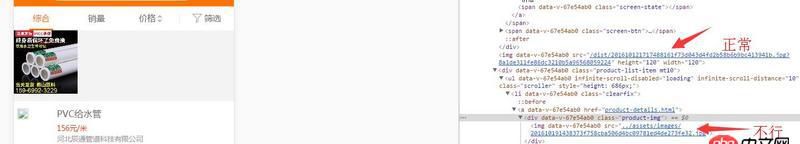
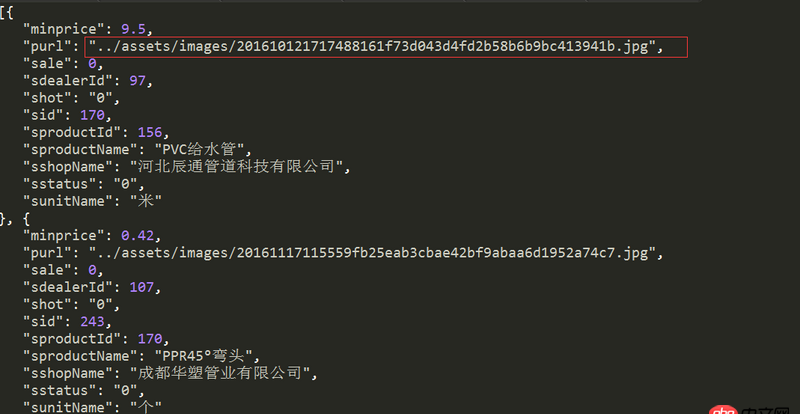
路徑是一樣的,但是item.purl是數組遍歷循環出來的 為什么webpack不會打包在一起的?
問題解答
回答1:因為webpack還沒這么智能。。。webpack只能自動打包img的src屬性和style標簽里面的css background-image屬性指向的圖片文件,內聯CSS都不行。。。
回答2:purl: require(’../assets/xxx.jpg’)
標簽:
JavaScript
相關文章:
1. java - Oracle如何獲取去重結果集中某一條數據的下一條數據2. 致命錯誤: Class ’appfacadeTest’ not found3. dockerfile - 為什么docker容器啟動不了?4. python - 數據無法插入到mysql表里5. android - Apk 中找不到r類文件6. javascript - 求正則表達式的寫法7. javascript - 小程序跳轉失敗?8. npm install -g browser-sync這個之后出錯 還有人嗎 我都感覺沒人回答問題了9. python - pyspider的分布式運行成功,2臺slave跑,但是時間并沒有縮短問題?10. angular.js - 用requireJS模塊angularjs代碼時遇到一些問題
排行榜

 網公網安備
網公網安備