文章詳情頁
javascript - 這個用h5做還是flash做好一些?
瀏覽:156日期:2022-12-20 11:50:06
問題描述

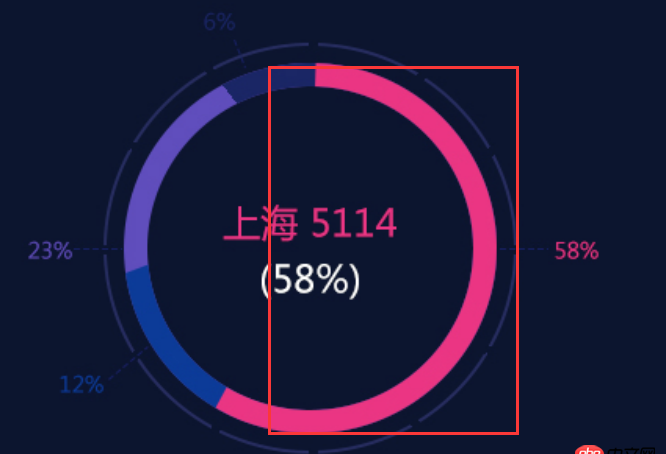
途中紅色的這一段要從無到有慢慢出來。。求解該怎么做?
問題解答
回答1:svg比較好
回答2:canvas、svg都可以;flash還需要瀏覽器有flash播放器,以前沒有canvas、svg支持就只能用flash等,但現在有canvas、svg了當然用canvas、svg
回答3:canvas,或者svg都行,flash就不要考慮了。
回答4:我覺得用h5好一點,現在Google Chrome和Safari都不支持flash。所以你可以用cnavas或者SVG都行
回答5:對圖形沒有太高的要求 用CSS3就能實現啊
回答6:建議選canvas
回答7:canvas怎么實現從無到有呢?
回答8:可以用Chart.js
回答9:flash聽說過能做動畫,但是h5不是個標簽嗎,<h5>我能做動畫嗎?</h5>,這是技術社區,為什么....
回答10:https://www.hcharts.cn/demo/h...https://www.hcharts.cn/demo/h...
標簽:
JavaScript
相關文章:
1. mysql - 數據庫表中,兩個表互為外鍵參考如何解決2. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法3. sql語句 - 如何在mysql中批量添加用戶?4. mysql - 表名稱前綴到底有啥用?5. mysql儲存json錯誤6. 編輯成功不顯示彈窗7. mysql - 怎么生成這個sql表?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?10. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。
排行榜

 網公網安備
網公網安備