java - vue-resourse的post請求前端向后端傳值 后端接收null
問題描述
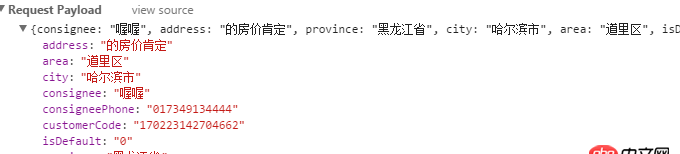
let adrObj = { ’consignee’: this.contact, ’address’: this.detailAdress, ’province’: this.addArr[0], ’city’: this.addArr[1], ’area’: this.addArr[2], ’isDefault’: this.isDefult === true ? ’1’ : ’0’, ’consigneePhone’: ’0’ + this.phoneNum, ’id’: id, ’customerCode’: this.CUSTOMERCODE}this.$http.post(’/api/receivingAddress/editMyAddress’, adrObj).then((res) => { console.log(’success’, res)}, (res) => { console.log(’error’, res.data)})
問題描述,通過這種方式向后端傳參,后端接收到的都是null
 1.控制臺中也有數(shù)據(jù),但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數(shù),但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
1.控制臺中也有數(shù)據(jù),但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數(shù),但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
問題解答
回答1:根據(jù)你的描述,你后臺能夠接受以x-www-form-urlencoded形式提交的數(shù)據(jù),你的代碼提交的是json數(shù)據(jù),需要修改后臺。
至于x-www-form-urlencoded提交的數(shù)據(jù)中文亂碼的問題,你在headers中設置一下charset試試
Vue.http.options.headers = { ’Content-Type’: ’application/x-www-form-urlencoded; charset=UTF-8’}
如果還是不行,修改后臺
相關文章:
1. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標簽頁間相互通信?2. css3 - 在sublime text里, 如何讓emmet生成的帶前綴css屬性垂直對齊?3. mac連接阿里云docker集群,已經卡了2天了,求問?4. javascript - weex和node,js到底是怎樣一個關系呢?5. javascript - 一個抽獎的效果(如圖)?6. javascript - 這是什么插件能把能把cli里面的webpack打包信息格式化?7. 想找個php大神仿個網(wǎng)站。8. javascript - 怎樣限制同一個瀏覽器不能登錄兩個賬號9. html5和Flash對抗是什么情況?10. javascript - jquery怎么給select option一個點擊時觸發(fā)的事件,如圖 如果選擇自定義觸發(fā)一個時間?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備