angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監聽url變化來獲取不同的ejs模版,但是當url一變化express的路由也會作出反應,想問下該怎么做才能在url變成/phone時不進入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
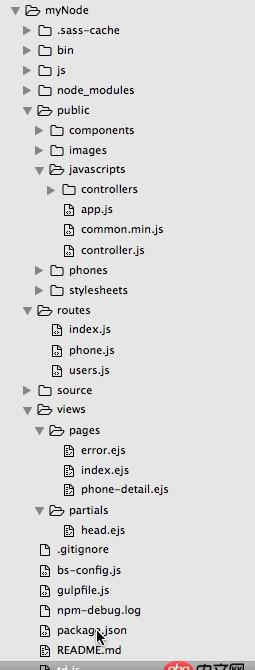
下面圖片是結構,模版都在view/pages下

問題解答
回答1:兩個問題1.angularjs和ejs怎么想都感覺重復了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。2.按說兩個都用,angularjs的route設置,加載的頁面是將子頁面異步加載到父頁面的<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當于跳頁面了,確實會有沖突。
我暫時能想到的解決方法是,主頁面用ejs跳轉,子頁面采用ng-route進行異步加載,但是缺點就是在ejs和angular的route設置中不能設置otherwise。
相關文章:
1. 查詢mysql數據庫中指定表指定日期的數據?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?

 網公網安備
網公網安備