文章詳情頁
html5 - h5+中webview的show方法有延遲
瀏覽:117日期:2022-12-09 08:52:28
問題描述


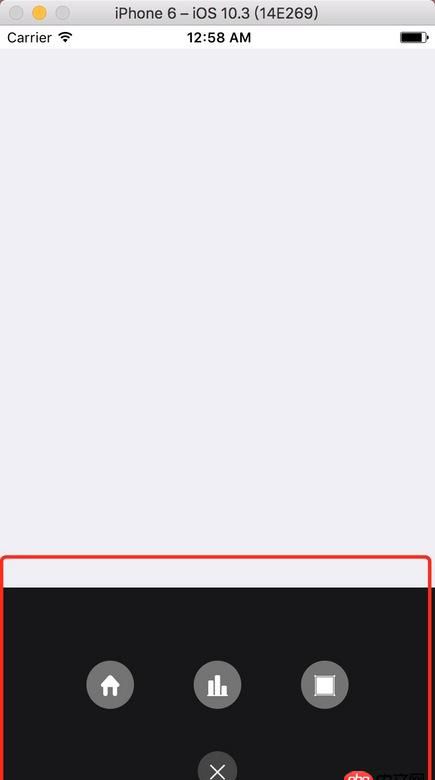
點擊圖1中的按鈕,執行以下代碼展示新的webview:
$(’#w_menu’).on(’tap’, function() {if(window.plus){// 打開彈出層plus.webview.show(menuWebview,'slide-in-bottom',1500); }else{mui.alert('請在html5+引擎環境使用'); } return;});
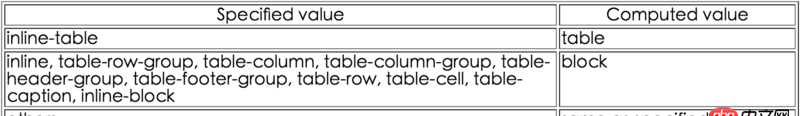
但是點擊圖1中的按鈕之后,圖2中的webview會延遲一下再出來,也就是說tap事件執行以后,webview的show方法不是立即執行的,這是為什么?
問題解答
回答1:有 webview 和 native 通信的延遲。
標簽:
Html5
上一條:javascript - 滾動條遮住了hover彈出層?下一條:javascript - vue項目為了打包后運維人員能夠修改后臺服務地址,所以使用了ajax同步請求,但是chrome給了警告??
相關文章:
1. objective-c - 從朋友圈跳到我的APP 如何實現?2. 網頁爬蟲 - python爬蟲用BeautifulSoup爬取<s>元素并寫入字典,但某些div下沒有這一元素,導致自動寫入下一條,如何解決?3. html5 - 表單無法屏蔽自動填充 autocomplete=off4. HTML5禁止img預覽該怎么解決?5. 請教一個python字符串處理的問題?6. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現一個制作游戲的空的黑窗口?7. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。8. javascript - html 中select如何修改樣式,鼠標懸浮時改變option樣式,有沒有插件啊9. 怎么可以實現在手機瀏覽器看到鏈接的title屬性,就是鼠標放上去會有一個tip效果的10. 百度地圖api - Android 百度地圖 集成了定位,導航 相互的jar包有沖突?
排行榜

 網公網安備
網公網安備