文章詳情頁(yè)
javascript - 滾動(dòng)條遮住了hover彈出層?
瀏覽:152日期:2022-12-08 18:31:55
問(wèn)題描述
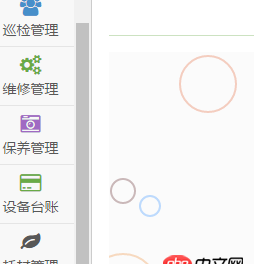
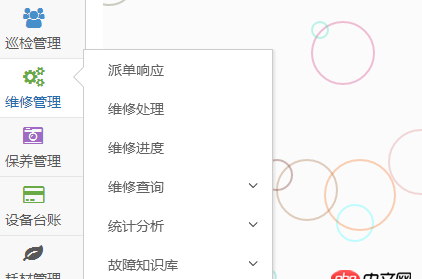
添加滾動(dòng)條之后,滾動(dòng)條遮住了右側(cè)的彈出層,看不到,去掉滾動(dòng)條之后內(nèi)容就可以看到了 。請(qǐng)問(wèn)這個(gè)問(wèn)題應(yīng)該怎么解決?
 (無(wú)法彈出)
(無(wú)法彈出)
 (可以看到彈出層)
(可以看到彈出層)
求問(wèn)怎么解決 必須加滾動(dòng)條 但加了之后無(wú)法彈出 求問(wèn)怎么解決?
<p style='height:567px;overflow :auto; scrolling: yes;'>
這是左側(cè)代碼
問(wèn)題解答
回答1:你布局有問(wèn)題才會(huì)遮住吧
回答2:父元素設(shè)了overflow:auto.創(chuàng)建了BFC.自然出現(xiàn)了橫向的滾動(dòng)條啦.
回答3:你的彈出面板不應(yīng)該寫(xiě)到sidebar的dom下。應(yīng)該獨(dú)立出來(lái)。用js控制顯示坐標(biāo) 這樣就避免這個(gè)問(wèn)題了。
回答4:樓上說(shuō)的是正確的,只要用JS遍歷點(diǎn)擊層,點(diǎn)擊哪個(gè)出現(xiàn)哪個(gè)彈出層就行了,彈出層寫(xiě)在sidebar外面。
標(biāo)簽:
JavaScript
相關(guān)文章:
1. javascript - 天貓首頁(yè)首屏數(shù)據(jù)來(lái)源2. mysql - 僅僅只是把單引號(hào)與反斜杠轉(zhuǎn)義不用prepare statement能否避免sql注入?3. macOS Sierra 10.12 安裝mysql 5.7.1出現(xiàn)錯(cuò)誤4. 新入手layuiadmin,部署到tp中。想用php自已寫(xiě)一個(gè)后臺(tái)管理系統(tǒng)。5. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過(guò)百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量6. mysql在限制條件下篩選某列數(shù)據(jù)相同的值7. php - 生產(chǎn)環(huán)境下,給MySQL添加索引,修改表結(jié)構(gòu)操作,如何才能讓線上業(yè)務(wù)不受影響?8. mysql - 拖拽重排序后怎么插入數(shù)據(jù)庫(kù)?9. javascript - 微信小程序 wx.downloadFile下載文件大小有限制嗎10. mysql 獲取時(shí)間函數(shù)unix_timestamp 問(wèn)題?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備