文章詳情頁
html - radio的使用時如何避免整個頁面只能選一個的情況
瀏覽:114日期:2022-11-28 10:42:18
問題描述
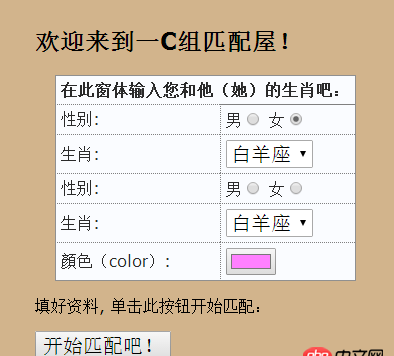
1.做單選(radio)時,我設置了兩個項目,共4個選項,本計劃兩個項目各一個選項,但整個頁面只能單選,請問怎么回事,是用錯type了嗎,還是缺了什么?
2.相關代碼如下:{% extends ’base.html’ %}
{% block body %}
<h2>{{ the_title }}</h2>
<form method=’POST’ action=’/search4’>
請輸入您和他(她)的信息:性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option> width='60'性別: 男<input type='radio' name='sex' /> 女<input type='radio' name='sex' />生肖: <select><option>鼠</option><option>牛</option><option>虎</option><option>兔</option><option>龍</option><option>蛇</option><option>馬</option><option>羊</option><option>猴</option><option>雞</option><option>狗</option><option>豬</option>顏色(color): <input type='color' name='user_color' /><p>填好資料, 單擊此按鈕開始匹配:</p><p><input value=’開始匹配吧!’ type=’SUBMIT’></p></form>
{% endblock %}
3.本計劃兩個項目各一個選項,但整個頁面只能選一項。
4.

問題解答
回答1:因為你四個radio的name都是sex,name相同代表在同一個組,radio在同一個組只能選中一個。解決方法,不同行設置不同name,如sex2
標簽:
HTML
上一條:javascript - bootstrap導航條內所包含元素溢出時,如何修改 @grid-float-breakpoint 變量實現(xiàn)。下一條:html5 - 打包本地html+javascript成exe的工具有哪些?
相關文章:
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. angular.js - angular內容過長展開收起效果3. 關于docker下的nginx壓力測試4. docker鏡像push報錯5. 關于nginx location配置的問題,root到底是什么6. linux - openSUSE 上,如何使用 QQ?7. 并發(fā)模型 - python將進程池放在裝飾器里為什么不生效也沒報錯8. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?9. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?10. linux - 升級到Python3.6后GDB無法正常運行?
排行榜

 網公網安備
網公網安備