文章詳情頁
html5 - 一個用vue組件實現功能的問題
瀏覽:143日期:2022-11-17 15:11:17
問題描述


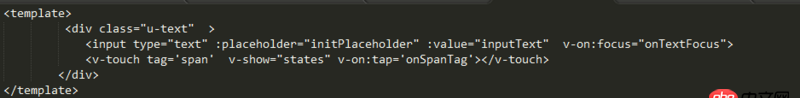
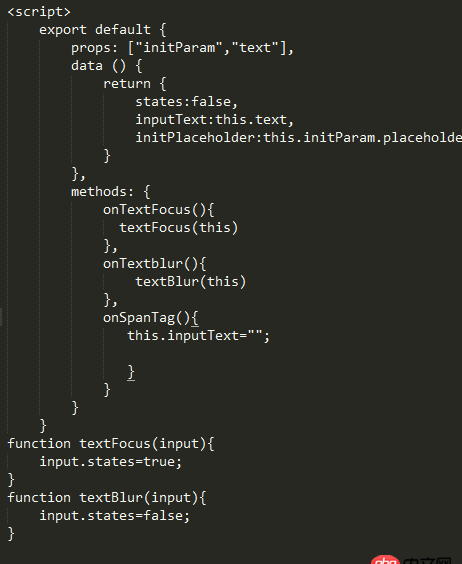
如圖:點擊clear按鈕,清空input文本,由于此時input失去焦點,對應clear按鈕也會隱藏 需要解決:清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示
問題解答
回答1:.focus()就可以控制input還有焦點。沒有內容clear展示,這個邏輯就不對了。
回答2:'清空input文本的時候,焦點還在input上,并且clear按鈕依舊顯示'很簡單啊,在onSpanTag函數清空內容后手動設置讓input聚焦再設置clear按鈕顯示唄:
document.querySelector('#input').focus(); this.states = true;
標簽:
Html5
相關文章:
1. mysql儲存json錯誤2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?3. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法4. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。5. sql語句 - 如何在mysql中批量添加用戶?6. mysql - 表名稱前綴到底有啥用?7. mysql - 怎么生成這個sql表?8. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?9. 編輯成功不顯示彈窗10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備