javascript - js 跨域問題
問題描述
這個應(yīng)該是跨域的問題,不過在谷歌,火狐,ie10+上都沒有問題,在ie9-去出現(xiàn)問題,按說如果是跨域問題,都應(yīng)該會有提示啊,不知道是是什么影響的?
$.ajax({url: ’//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086’,type: ’GET’,cache: false,dataType: 'Json',async:false,success: function (data) { if (data != undefined) {jsonCData = data.calendarValue;jsonPData = data.priceValue;jsonShowDiscount = data.showDiscount; }},error: function (msg) { debugger;} });
ie9-一直進入的是debugger,各位看看是什么原因
問題解答
回答1:ie8不支持cors
回答2:也可以用jsonp,和后臺配置
回答3:IE8 和 IE9 雖然支持跨域,但并不是 CORS 的標(biāo)準(zhǔn)實現(xiàn),而是依賴 XDomainRequest 對象的一個非標(biāo)準(zhǔn)實現(xiàn)(CanIUse),如果你使用的請求庫沒有對 IE8 和 IE9 進行特殊的兼容處理,而是使用 XMLHttpRequest 對象,那么是無法完成跨域請求的。如果要兼容 IE9,可以使用對應(yīng)的 Polyfill 庫。
另外值得注意的是,使用 XDomainRequest 對象進行跨域請求是有諸多限制條件的,例如只能發(fā)起 GET 和 POST 請求,不能修改請求頭等,具體的限制可以參考這里。
回答4:

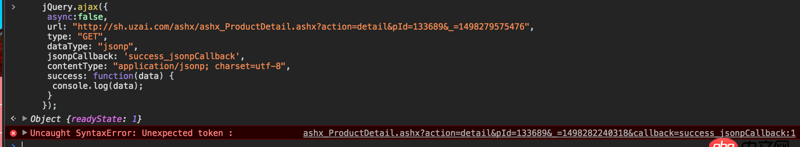
另外,如果用jsonp處理的話,我看請求的時候報錯,后臺需要配置json嗎?
相關(guān)文章:
1. 關(guān)于docker下的nginx壓力測試2. docker-machine添加一個已有的docker主機問題3. angular.js - angular內(nèi)容過長展開收起效果4. javascript - 關(guān)于圣杯布局的一點疑惑5. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.6. docker - 如何修改運行中容器的配置7. docker容器呢SSH為什么連不通呢?8. php新手疑問 利用自定義函數(shù)進行加減乘除9. python - 數(shù)字保留小數(shù)點后幾位的問題10. python - Win7調(diào)用flup報錯’module’ object has no attribute ’fromfd’

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備